セレクトボックスで選択した内容によって他の入力欄に自動で変更を加えたいな~。
というわけで今回はセレクトボックスで選択した内容によって、別の入力欄が消えたり現れたりする実装をご説明いたします!今回は、選んだ施設によって住所欄・電話番号欄が消える実装となります!
セレクトボックスの選択によって他の入力欄を消す
今回のやりたいことを具体例をもってご説明いたします!
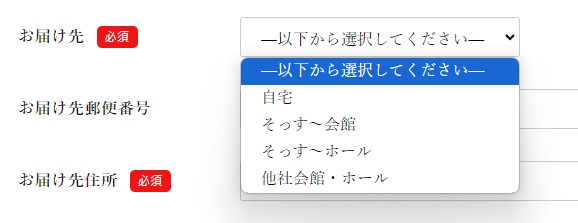
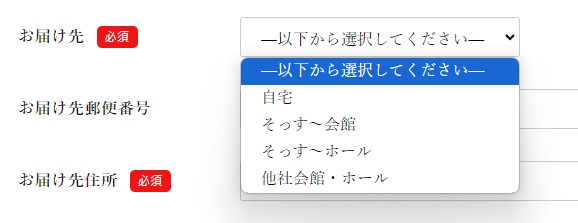
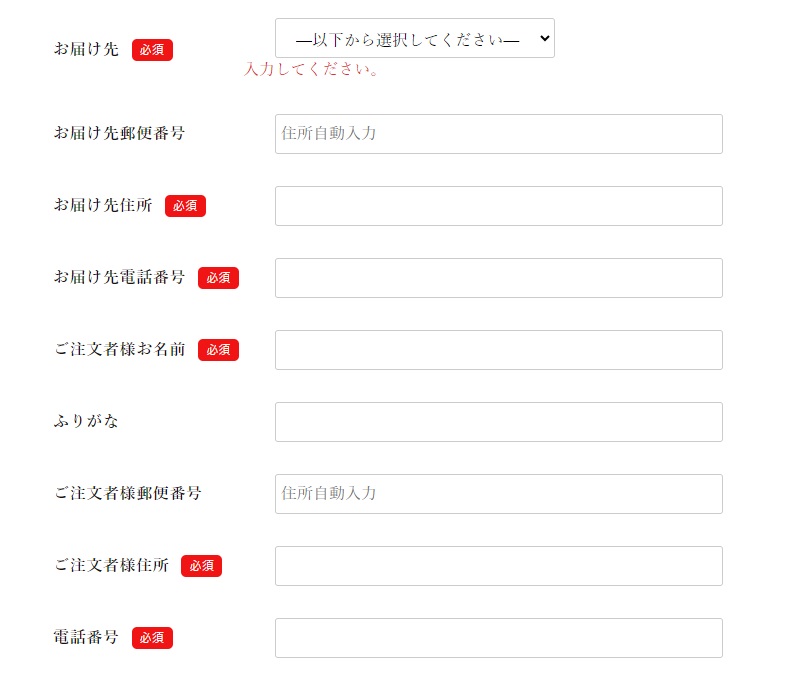
WordPressのプラグイン「ContactForm7」を使用して作成したご注文フォームの発送先をセレクトボックスにして選べるようにしております↓


セレクトボックスで「自宅」「そっす~会館」「そっす~ホール」「他社会館・ホール」を選べるようにしており、
この中の「そっす~会館」「そっす~ホール」を選択した場合は、その下にあるお届け先郵便番号、住所、電話番号入力欄が消えるというイメージです。
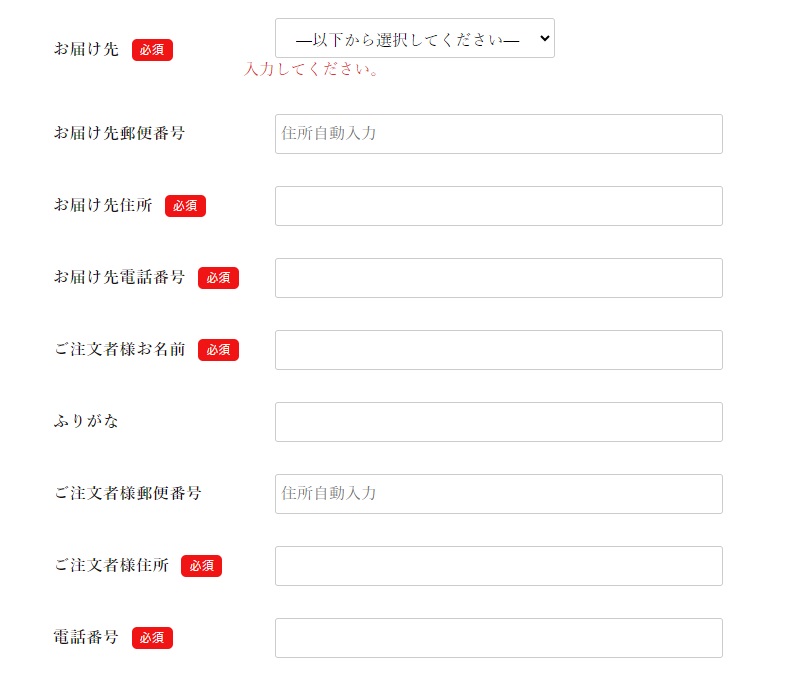
こちら、全体像です↓


JavaScriptを使用して実装する
今回は、JavaScriptを使用して実装して見たいと思います。
まずはコード全体を共有いたします↓
window.onload = () => {
// セレクトボックスを取得する
const select = document.querySelector('select[name="delivery"]');
// リストを取得する
const items = document.querySelectorAll('.js-item');
// 関数定義
const toggle = (value, items) => {
items.forEach(item => {
if (value === "そっす~会館" || value === "そっす~ホール") {
item.style.display = "none";
} else {
item.style.display = "flex";
}
});
};
// 初期表示時に実行
toggle(select.value, items);
// セレクトボックスの値が変更された時に実行
select.addEventListener('change', () => {
toggle(select.value, items);
});
};では上から順に説明していきましょう!
コード説明
まずは変数の設定部分から↓
// セレクトボックスを取得する
const select = document.querySelector('select[name="delivery"]');
// リストを取得する
const items = document.querySelectorAll('.js-item');セレクトボックスと、動かしたい要素に「.js-item」というクラスを付けて変数にしております。
今回は同一フォームにセレクトボックスが二つあったので、‘select[name=”delivery”]’とすることで
name属性がdeliveryであるセレクトボックス要素が格納されます。
ここではお届け先のセレクトボックスに限定しております。
続いて関数定義になります↓
const toggle = (value, items) => {
items.forEach(item => {
if (value === "そっす~会館" || value === "そっす~ホール") {
item.style.display = "none";
} else {
item.style.display = "flex";
}
});ここでは「toggle」という名前で関数を設定しております。
今回設定した関数toggleはvalueとitemsという2つのパラメータを取ります。items配列の各アイテムに対して、valueが “そっす~会館” または “そっす~ホール” であるかどうかを確認します。条件が満たされる場合、アイテムのスタイルの display プロパティを “none” に設定し、アイテムを非表示にします。それ以外の場合は、 display プロパティを “flex” に設定して、アイテムを表示します。
今回は要素を消すために「display:none;」を、一度消えた要素を表示させるために「display:flex;」としております。
以下に、関数の動作を詳細に説明します。
value: これはチェック対象の値を表す文字列です。”そっす~会館” または “そっす~ホール” に一致する場合、対応するアイテムが非表示になります。items: これはvalueに基づいて表示プロパティがトグルされる要素の配列です。
もし value が “そっす~会館” または “そっす~ホール” であれば、関数は要素を非表示にします (item.style.display = "none")。それ以外の場合は、要素を表示します (item.style.display = "flex")。
そして最後はこちら↓
// 初期表示時に実行
toggle(select.value, items);
// セレクトボックスの値が変更された時に実行
select.addEventListener('change', () => {
toggle(select.value, items);
});初期表示時とセレクトボックスの値が変更された時の挙動を設定します。
初期表示時に、selectの現在の値とitemsを引数としてtoggle関数が呼び出されます。これにより、セレクトボックスの初期値に基づいて要素の表示が設定されます。
セレクトボックスの値が変更された場合、changeイベントリスナーがセレクトボックスに追加され、その値に基づいてtoggle関数が呼び出されます。これにより、セレクトボックスの値が変更されるたびに要素の表示が切り替わります。
挙動の確認
では実際にお問い合わせフォームを見てみましょう!
まずは、セレクトボックスを選択する前の画面↓


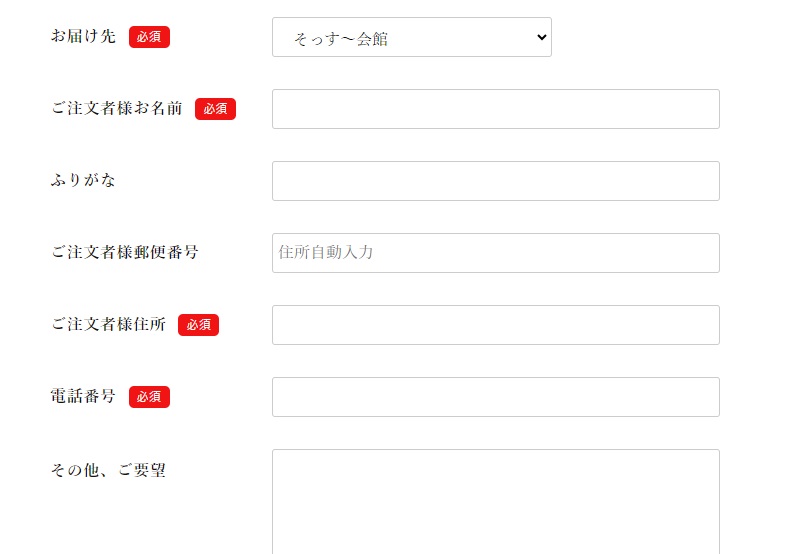
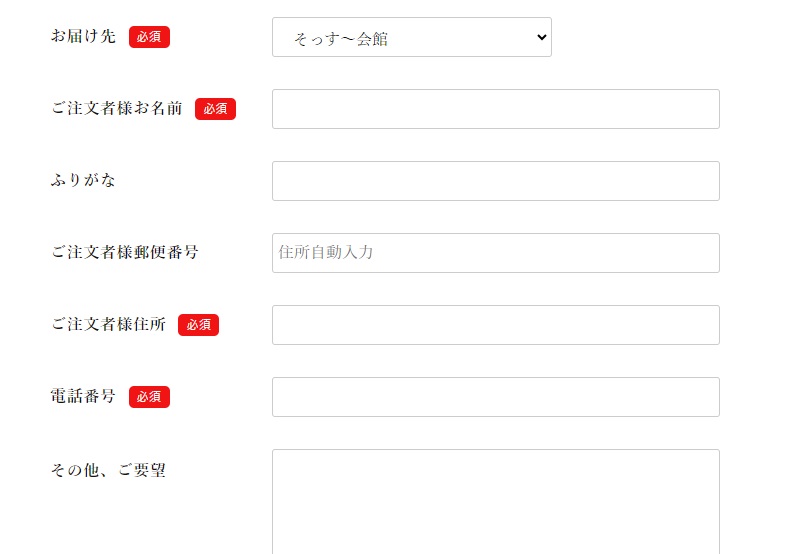
「そっす~会館」を選択すると↓


どうでしょうか?
「そっす~会館」の選択すると、「お届け郵便番号」「お届け先住所」「お届け先電話番号」の欄がなくなってますね!
まとめ
というわけで今回はセレクトボックスで選択した内容によって、別の入力欄が消えたり現れたりする実装をご説明しました!是非ご活用してください!