

google fontsでフォントを設定したけど何かガタついてみえるな~
というわけで今回は、フォントのジャギーを直す方法についてご説明します!
目次
フォントのジャギーについて
とある案件でGoogle Fontsの「M PLUS Rounded 1c」を使用していたときでした。
「font-weight: 500;」「font-size:16px;」で指定したときそれは起こりました。





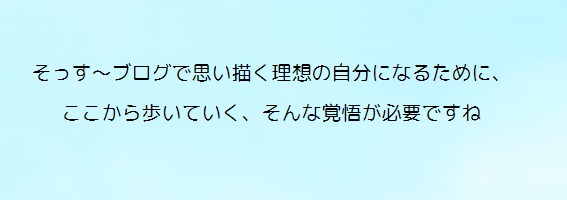
なんか文字がギザギザして汚く見える~~
これはジャギーと言われる現象で、デジタル化された画像や動画に発生する乱れの一種で、線や輪郭に現れる階段状のギザギザのことです。
今回の件だと、フォントサイズを小さくすると発生するようです。
21px以上とかだと綺麗に表示されるのですが、デザインの仕様上、全て21px以上にするわけにもいきません。
解決法
ではどうすれば良いでしょうか??
実は簡単に解決できちゃいます!!
それは、下記コードを追記するだけです!!
transform: rotate(0.05deg);「transform: rotate:;」は指定した要素を指定の角度に回転させるプロパティです。
今回は0.05degなので、見た目はほぼ変わりません。というか人間には視認できません。
では、実際にどうなったか見てみましょう!


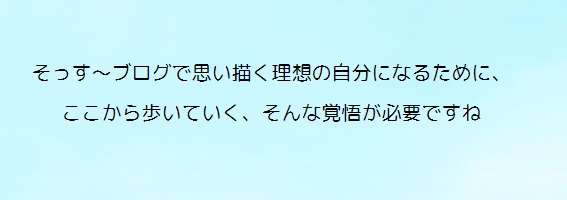
どうでしょうか?フォントサイズや太さは変えてません。
「transform: rotate(0.05deg);」を追加するだけで綺麗になりましたね!
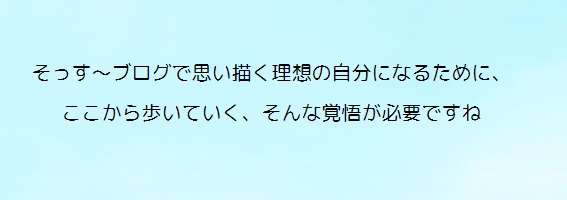
見比べできるように並べてみましょう↓




まとめ
というわけで今回は、フォントのジャギーを直す方法についてご説明させていただきました!
今回は「M PLUS Rounded 1c」のときでしたが、他のフォントでも発生するかもしれないので確認は怠らずにしていきましょう!!