

右側だけ画面べったりくっつけて要素を配置したいなぁ
というわけで今回は要素の片側だけ画面べったりで広がっていくエリアについてお話しします。
ちょっと言葉だけでは伝わり辛いので実際に見ていきましょう!
目次
右側だけ画面べったりくっつけて要素を配置
コード紹介
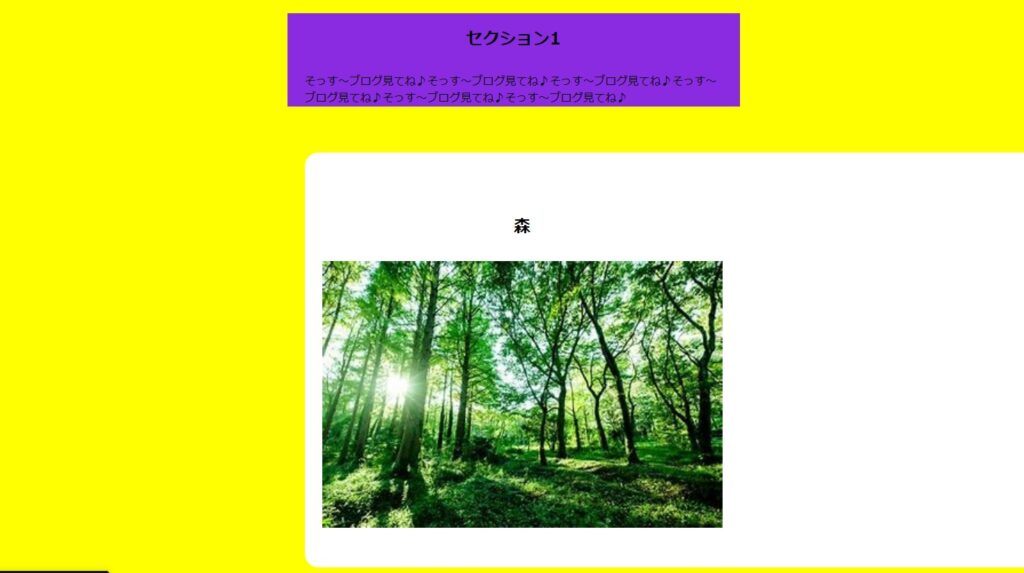
今回は私の実案件で出現した「右側」だけ画面べったりバーションを紹介します。(0.25xでご覧ください)
See the Pen 親要素を越えて片側半分を子要素にする by そす (@Sosgoyo) on CodePen.
如何でしょうか?
よく見る形かな~と思います。
次はここでのポイントとなるCSSについて紹介します。
margin-right: calc(50% – 50vw);
ここで使用しているのは margin-right: calc(50% – 50vw); です。
今回は右側を紹介していますが、左側べったりにしたい場合はmargin-leftを使います。
「calc」の計算式を説明しますと、「(親要素のコンテンツ幅の半分ーブラウザ幅の半分)」です。
この指定をすると、片方の要素だけブラウザ端まで広げることができます。
実装の注意点
この実装を行うと、中々の確率で横スクロールバーが出現します。
検証ツールではスクロールバー出てないのに、全画面に戻すと出現する何てこともあります・・・。
ではどうするのか??
親要素に「overflow: hidden;」を指定する
予期せぬスクロールバー出現を回避するためには、「calc(50% – 50vw)」を指定した親要素に
「overflow: hidden;」を指定します。
私が添付したコードでは、親要素である「section2」に指定してますね!
まとめ
というわけで今回は、要素の片側だけ画面べったりで広がっていくエリアについて説明しました。
結構実案件で見る形かと思いますので是非とも抑えておきましょう~♪