タイトルが目立つように文字に光彩を入れたいなぁ・・・
というわけで今回はCSSで文字に光彩を入れる方法についてお話しします。


目次
CSSで文字に光彩を付ける方法
この記事のトップに見本を置いておりますが、文字に光彩を付けるのはCSSで簡単に可能で、
「text-shadow」というプロパティを使用します。
基本の影の付け方
「text-shadow」はCSSのプロパティで、テキストに影を追加できます。
では、基本である一方向に影を付けた例を見てましょう。
See the Pen ブログ用 CSS 文字に光彩を付ける(一方向) by そす (@Sosgoyo) on CodePen.
ここで指定しているのは、
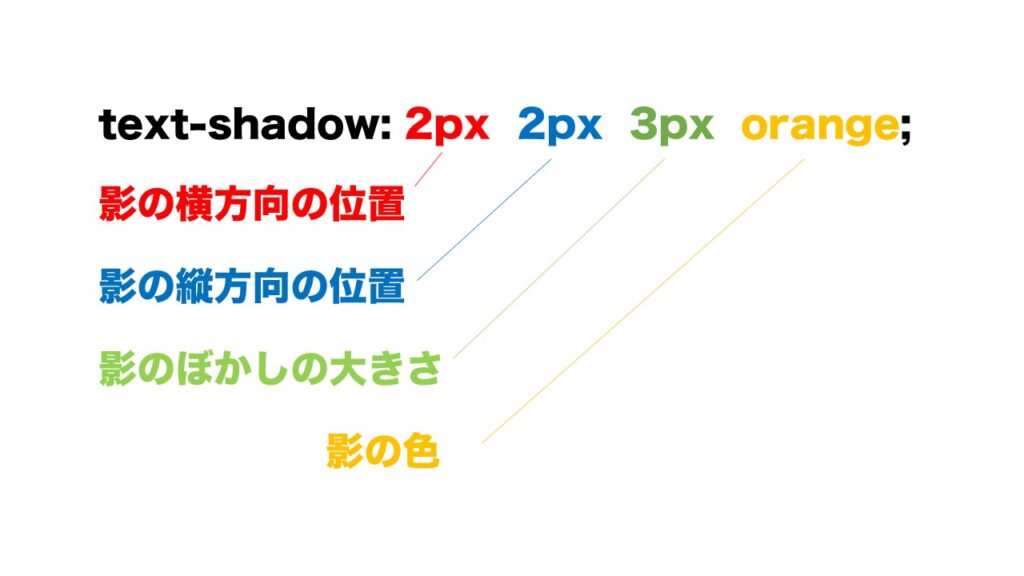
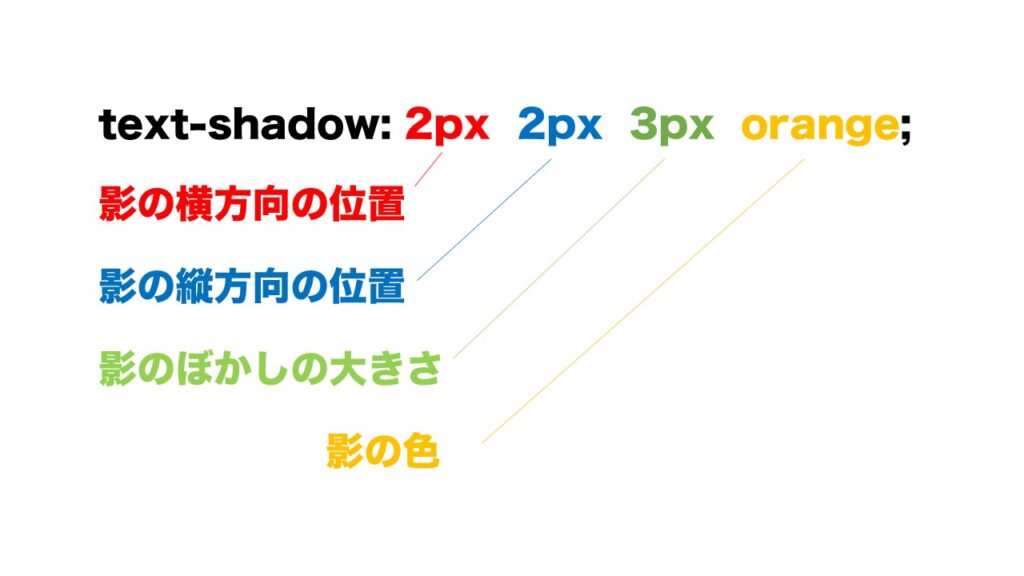
text-shadow:2px 2px 3px orange;という形になります。では指定している値などについて見ていきましょう。


となります。text-shadowは複数の値を指定することもできます。
その方法を使って文字に光彩を付けてみましょう!
四方向に影を指定して光彩効果を付ける
ではここからが本題、四方向に影を指定して光彩効果を付けて見ましょう。
See the Pen ブログ用 CSS 文字に光彩を付ける(四方向) by そす (@Sosgoyo) on CodePen.
ここで指定しているコードを抜き出してみると
text-shadow:
2px 2px 3px orange,
-2px 2px 3px orange,
2px -2px 3px orange,
-2px -2px 3px orange ;となっております。影を出す方向を4つ指定している感じですね。
一つ一つの指定をカンマで区切るのを忘れないようにしてください。
それぞれの方向の長さを変えたりぼかしの大きさを変えたり、色を変えたりも出来ます。
まとめ
というわけで今回はCSSで文字に光彩を入れる方法について説明しました。
ポップ系やかわいい系のサイトには割と使われる手法ですので覚えておいて損はないかも!!