

和風なホームページにあるような縦書きタイトルを実装してみたいな~
というわけで今回はCSSで縦書きを実装する!!です。
旅館とか和風なHPなどで良く使われますので是非習得して行きましょう♪
縦書きを実装する
writing-mode
縦書きを実装するには「writing-mode」というプロパティを使用します。
その中で縦書きにするのは
の二つとなります。
では早速コードを見て行きましょう!
See the Pen ブログ用 縦書きupright by そす (@Sosgoyo) on CodePen.
ここでは「writing-mode: vertical-rl;」を使用してます。
これは縦書きにした上で、右から左に行が配置されます。
「writing-mode: vertical-lr;」にすると、「そっす~ブログ」の右に「By sossu」が来ます。
text-orientation
縦書きにはもう一つ大事なプロパティがあります。
それが、「text-orientation」です。
上記の例では「text-orientation: upright;」を使用してます。
これを使うと英文字も縦書きになります。
他にも種類がありますので少し紹介します。
・text-orientation: mixed;
・text-orientation:sideways;
上記を用いたらどうなるか?実際見てみましょう!
text-orientation: mixed;
See the Pen ブログ用 縦書きupright by そす (@Sosgoyo) on CodePen.
「text-orientation: upright;」との違いは、英字の表記でしょうか。
これはデザインによって使い分ける形ですね!
text-orientation: sideways;
See the Pen ブログ用 縦書きmixed by そす (@Sosgoyo) on CodePen.
これは日本語も英字も90°回転した形ですね。
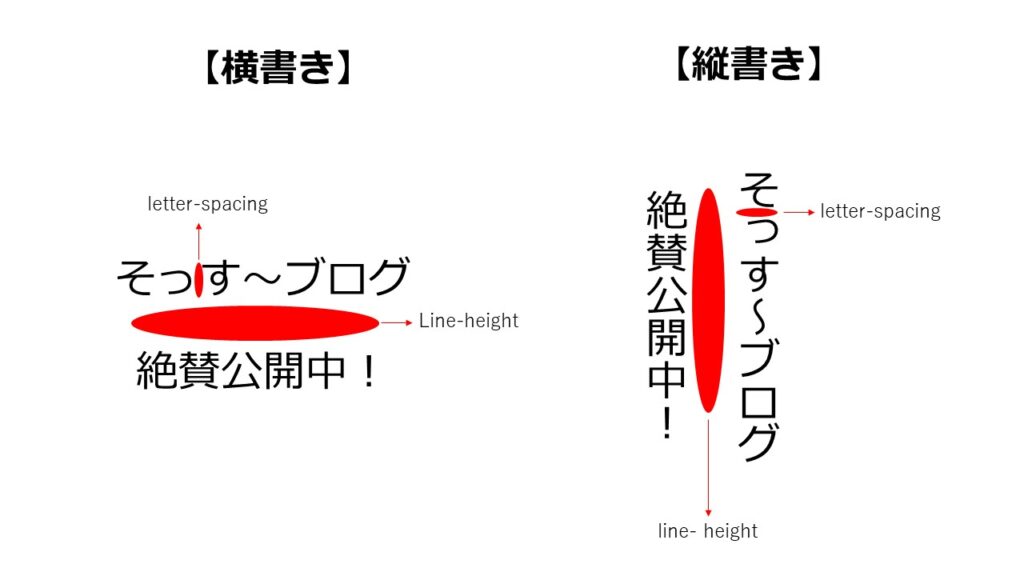
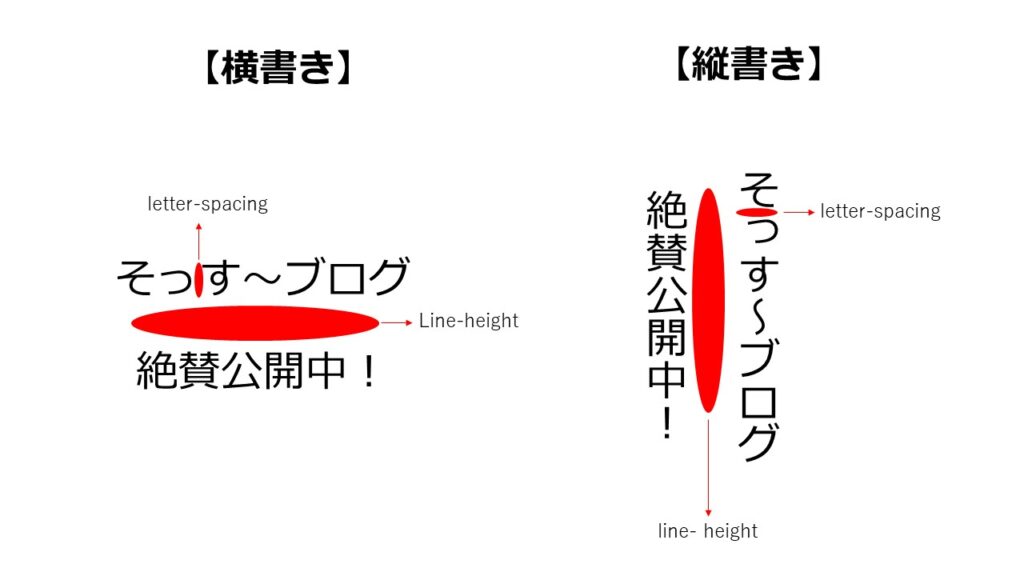
縦書き時の字間、行間について
縦書き時の字間・行間ですが、考え方は横書きの時と同じです。
字間・・・letter-spacing
行間・・・line-height
わかりやすいように下記にまとめました!


まとめ
というわけで今回はCSSで縦書きを実装する方法について説明しました!
色々プロパティがありますので適宜使い分けして行きましょう♪









