

レスポンシブとかで改行が発生するとき、2行目以降は自動で1文字下げたいな~
というわけで今回は文章の2行目以降を1文字下げる方法についてご説明します!
レスポンシブ対応で、ページ幅を変更しても自動でインデントを下げることができます!
目次
文章の2行目以降を1文字下げる方法
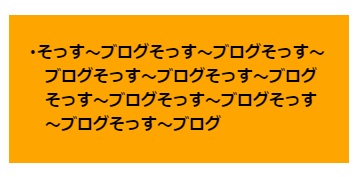
用途としては、上記の通りレスポンシブとかでページ幅が変わる際、説明文などの長い文章が
意図しないところで改行になることありますよね。
特に、リストなどで1行目の先頭が記号(・とか※とか)のときに役に立ちます!
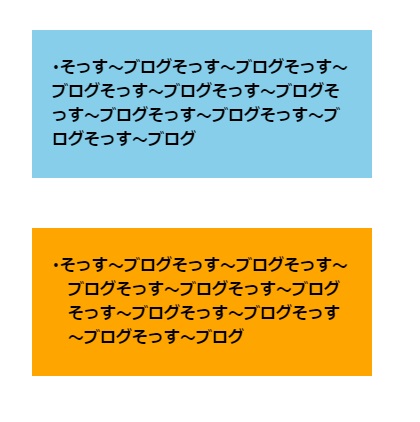
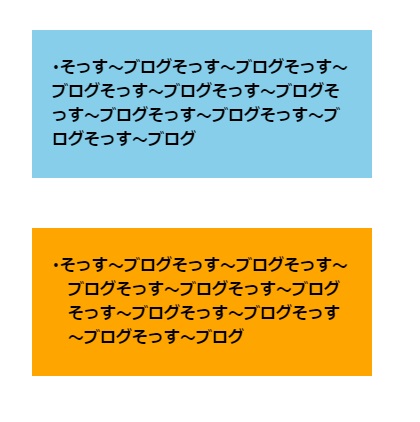
実際にインデントありとなしで見比べてみましょう。


上がインデントなし、下がインデントありです。
見やすさが違いますね!!では方法をご紹介します!!
text-indent
文章の2行目以降を1文字下げるには、以前ブログでご紹介したtext-indentを使用します!
以前のブログはコチラ↓
前回は段落の先頭のみでしたが、今回は2行目以降、ではどうするかというと・・・、
text-indentに加えて、padding-leftを使用します。
ではコードを見てみましょう!
See the Pen ブログ用 文章の2行目以降を1文字下げる方法 by そす (@Sosgoyo) on CodePen.
【CSS】
text-indent: -1em;
padding-left: 1em;如何でしょう?これだけで実装できてしまいます!!
では少しコードの説明をします。
コードの説明
text-indentは先頭の文字を字下げするCSSのプロパティです。text-indent: 1em;にすることで一文字分左に寄せます。
このままだと、先頭行は一文字左に寄っている状態なので全体をpadding-left: 1em;で
位置を戻すイメージです。
まとめ
というわけで今回は文章の2行目以降を1文字下げる方法についてご説明しました!
是非ご活用ください~。