

文字の上に点々を付けて文字を強調したいなぁ~
というわけで今回は、文字の上に点を付けて強調する方法についてお話しします。
LPとかでは割と使う手法かな~と思いますので是非見ていってください♪
文字の上に点を付ける
実はこれ、簡単に実装できちゃいます。
CSSのプロパティ「text-emphasis」を使用します。
指定できる点には色々な種類があります。まずは一覧を見てみましょう↓
See the Pen (ブログ用)文字の上に点を付けて強調する方法 by そす (@Sosgoyo) on CodePen.
ここでは計11種類の表現方法を紹介しています。
text-emphasis
CSSプロパティ「text-emphasis」には、「filled」と「open」という指定方法があります。
「filled」・・・黒抜き 「open」・・・白抜き
指定しなければ「filled」の黒抜きが採用されます。白抜きにしたければ「open」を指定します。
では一つずつ見て行きましょう。
sesame


.sesame span {
text-emphasis: sesame orange;
}
.sesame_open span {
text-emphasis: sesame open orange;
}CSSは上ページ添付のcodepenのお手本より抜粋しております。
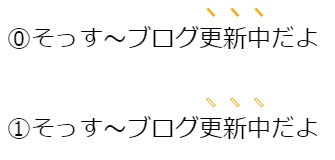
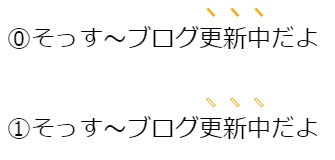
「sesame」は読点ような「、」を指定できます。
①の方は、「sesame open」で「open」を指定しているので白抜きになっています。
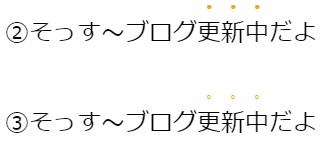
dot


.dot span {
text-emphasis: dot orange;
}
.dot_open span {
text-emphasis: dot open orange;
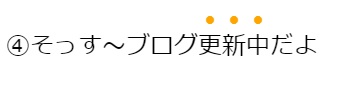
}「dot」はドット、小さい点を付けることができます。
小さい点なので白抜きにすると少し見えづらくなりますね。
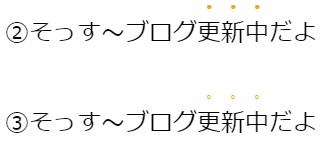
circle


.circle span {
text-emphasis: circle orange;
}
.circle_open span {
text-emphasis: circle open orange;
}「circle」は大きい円を付けることができます。
「dot」と比べて大きいので割と使いやすいかと思います。
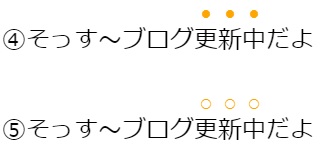
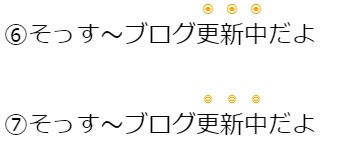
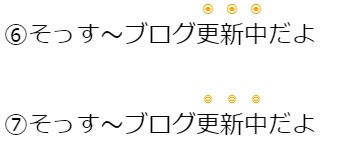
double-circle


.doublecircle span {
text-emphasis: double-circle orange;
}
.doublecircle_open span {
text-emphasis: double-circle open orange;
}「double-circle」は二重の円のような点を付けることができます。
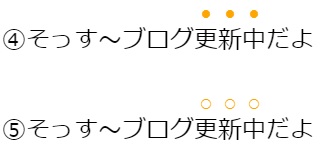
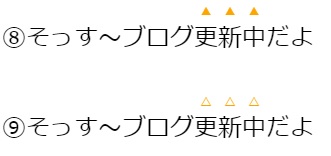
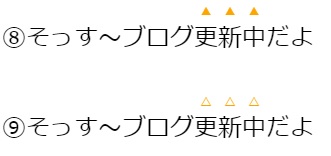
triangle


.triangle span {
text-emphasis: triangle orange;
}
.triangle_open span {
text-emphasis: triangle open orange;
}「triangle」は三角形の点をつけることができます。
番外編


.text span {
text-emphasis: "点";
}「” “」で囲うことで文字や絵文字なども点にする事が出来ます。
まとめ
というわけで今回は文字の上に点を付けて強調する方法についてお話ししました!
商品などを強く推したいLPでは良く使われますので是非覚えて行きましょう!!