

お問い合わせフォームへの遷移元によって、フォーム内のラジオボタンのチェックを変更したい
というわけで今回は、遷移元によってラジオボタンのチェック箇所を変更する実装をご紹介します。
遷移元によってラジオボタンのチェックを変更する
お問い合わせフォームはWordPressプラグイン「Contact Form7」で実装しております。
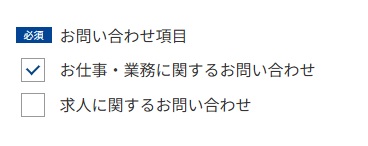
今回はラジオボタンで設置した下記のようなセクションです。


通常は「お仕事・業務に関するお問い合わせ」という項目にチェックが入っております。
ただ、求人セクションにある下記のようなボタン↓


このボタンを押すと、お問い合わせフォームに遷移するようリンクを設定しております。
ユーザー目線だと、このボタンを押すということは求人に興味があるということなので
お問い合わせフォームのチェックは必然と「求人に関するお問い合わせ」になりますよね。
今回は、このクリックし直すワンアクションを省略できる実装となります。
HTML
まずは遷移元のボタン側の説明です。
【HTML】
<a href="<?php echo esc_url( home_url( '/contact?type=opinion' ) ); ?>">
<span>相談を受ける</span>
</a>
お問い合わせページのパーマリンクは「contact」ですが、遷移元のURLにtypeを付け加えます。
今回は「opinion」というtypeを追加しております。
(これで、設定したボタンのURLが「~/contact/?type=opinion」となります。)
続いて、ラジオボタンの設定です。
【HTML】
<div class="c-form__item-radio-box">
<input type="radio" id="opinion" name="radio" value="相談">
<label for="opinion">相談</label>
</div>上記でポイントとなるのはidです。これは遷移元のボタンで設定したtypeと同じにしてください。
(ここではopinionとなります。)
JavaScript
続いてJavaScriptのご紹介です。
【JavaScript】
const params = new URLSearchParams(window.location.search);
const type = params.get('type');
if (type) {
const radio = document.getElementById(type);
if (radio) {
radio.checked = true;
}
}
コードの構造と動作の説明
- URLのクエリパラメータの解析
const params = new URLSearchParams(window.location.search);window.location.searchは、URLの「?」以降の部分(クエリ文字列)を取得します。URLSearchParamsオブジェクトを使って、そのクエリパラメータを扱いやすい形式に変換しています。
- 「type」パラメータの取得
const type = params.get('type');- クエリパラメータの中から、キーが「type」の値を取得します。
- もしURLに「?type=opinion」といった指定があれば、
typeには"opinion"が代入されます。
- 該当する要素の取得とチェック
if (type) { const radio = document.getElementById(type); if (radio) { radio.checked = true; } }typeに値が存在する場合、その値をIDとして持つHTML要素をdocument.getElementByIdで探します。- 該当する要素が見つかった場合、その要素(ここではラジオボタン)の
checkedプロパティをtrueに設定して、選択状態にします。
このように、URLにパラメータを含めることで、特定のラジオボタンを自動的に選択する機能を実現しています。
まとめ
というわけで今回は遷移元によってラジオボタンのチェック箇所を変更する実装についてご紹介しました!
ユーザビリティを向上させる実装になりますので是非習得しておきましょう!