

横に長い要素を折り返さずにスクロール表示させたいな~
というわけで今回は、overflow-xを使ってはみ出た部分をスクロールさせる方法についてご紹介します!
過去にも同様の内容で記事を投稿しておりますが、今回はもう少し詳細な使い方の説明になります!
はみ出た部分をスクロールさせる
今回は横に長い要素を折り返さずに、スクロールバーを表示させて横スクロールさせます。
よくあるのは、レスポンシブで表を表示させるときなどですね。
テキストのみなら折り返しても問題なさそうですが、表とかだとテキスト範囲が狭い上に
折り返すと表自体が縦長になって見づらくなったりしますよね。
そこで横にはみ出た部分をスクロールさせて表示させましょう!
overflow-x: scroll;
ではまずは何も指定していないコードを見てみましょう。
See the Pen はみ出た部分をスクロールさせる(ブログ用試し) by そす (@Sosgoyo) on CodePen.
親要素の幅を最大200pxに固定しております。
わかりやすいように親要素はボーダーで線を引いています。
なにも指定していないので、子要素のテキストは折り返されて表示されていますね。
では、親要素にoverflow-x: scroll;を指定してみましょう!
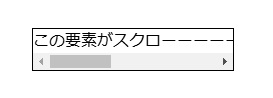
See the Pen はみ出た部分をスクロールさせる by そす (@Sosgoyo) on CodePen.
どうでしょう?
横スクロールのバーが出現して横にスクロールできるようになりましたね。
ここでのポイントは、
・親要素(overflow-x: scroll;を指定した要素)のwidthを指定する
・子要素のwidthを指定する
・テキストの折り返しが嫌な場合はwhite-space: nowrap;を指定して折り返しをさせないようにする
上記を指定しない場合、どういう挙動するかは実際に値を消して試してみてください。
overflow-x: scroll;を指定してもスクロール出ない!という場合は上記の指定を忘れている可能性が高いです!
スクロールバーを消したい場合
スクロールはさせたいけど、下のスクロールバーは消したい!というときは
下記のように疑似要素を使って実装します。
See the Pen はみ出た部分をスクロールさせる by そす (@Sosgoyo) on CodePen.
親要素(overflow-x: scroll;)を指定したクラスに疑似要素「::-webkit-scrollbar」をつけて
「display: none;」を指定するとスクロールバーを消すことができます。
まとめ
というわけで今回はoverflow-xを使ってはみ出た部分をスクロールさせる方法についてご紹介しました!
表などを実装する際はぜひご検討ください!