TOPページのみJavaScript適用させたいな~
というわけで今回は特定のページのみJavaScriptを適用させる方法をご説明します!!
TOPページのみJavaScrptを適用させる
良くあるパターンとしては、TOPページのメインビジュアルに専用のアニメーションを実装。
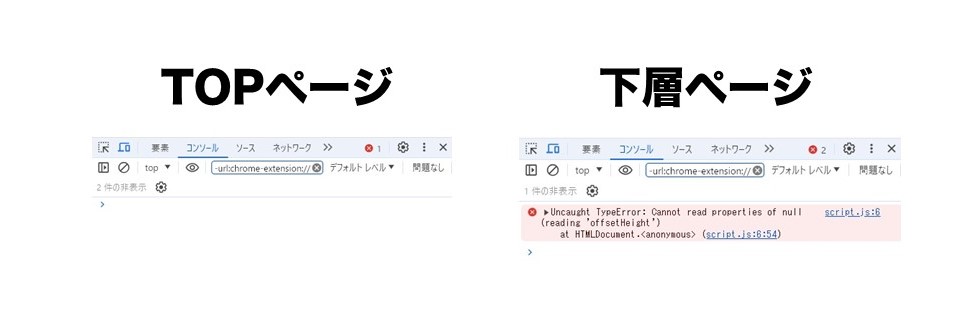
下層ページには適用させない場合、下層ページのコンソールをみるとエラーが出ている、という状況です。


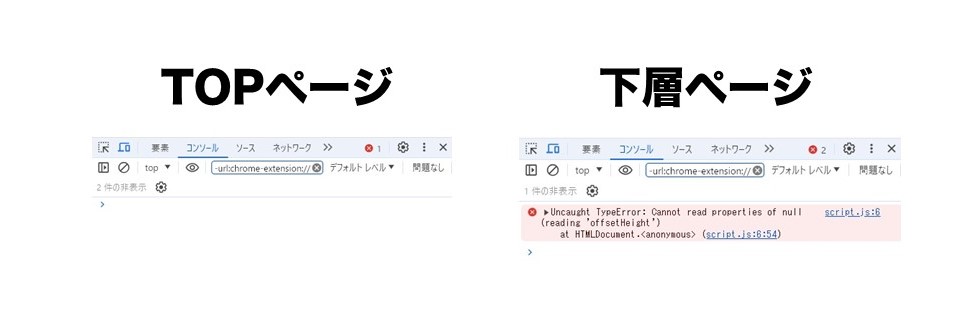
上記は、TOPページのヘッダーだけメインビジュアルを過ぎると色が変更する実装をしたときの
TOPページと下層ページのコンソールを比べております。
左のTOPページにはないエラーが右の下層ページコンソールには出現しております。
エラーの内容をみてみると、「offsetHeight」がnullのプロパティで読み込めないよ~という感じ。
TOPページで、メインビジュアルの高さを取得する為に、「.p-top-mv」という要素の高さを
「offsetHeight」で取得している形です。
「.p-top-mv」はトップページにしかないクラスなので下層ページではその要素がない、
とのことでエラーが出ています。
JavaScrptのエラーの影響
では、下層ページに出ているエラーがサイトにどのような影響を与えるのでしょうか?
JavaScript エラーは、顧客のサイトの使用方法やブランドに対する認識に影響を与えます。
サイトのパフォーマンスを維持し、顧客を満足させるために、JavaScript エラーが発生したら
すぐに修正することを優先する必要があります。
また、エラー内容や箇所によっては、他のアニメーションを司るJavaScript自体が動かない
なんてこともあり、極力修正していくことをおすすめします!
URLのパス部分を取得する「location.pathname」
では、本題のTOPページにのみJavaScrptを適応させる方法についてです。
ここでは、「location.pathname」を使用します!
「location.pathname」とは、Locationインターフェイスのプロパティで、その位置を表すURLのパスが入った文字列です。この「location.pathname」を使用して現在ページのURLパス部分を取得して、条件分岐でTOPページとそれ以外を分けていきます。では見ていきましょう!
【JS】
document.addEventListener('DOMContentLoaded', function () {
if(this.location.pathname === '/'){
const imgHeight = document.querySelector('.p-fv').offsetHeight;
const header = document.querySelector('.p-header');
const logo = document.querySelector('.p-header__logo--top');
const nav = document.querySelector('.p-header__lists');
const bars = document.querySelectorAll('.c-drawer-icon__bar');
window.addEventListener('scroll', function () {
if (window.scrollY < imgHeight) {
header.classList.remove('change-color');
logo.classList.remove('change-color');
nav.classList.remove('change-color');
bars.forEach((bar)=>{
bar.classList.remove('change-color');
})
} else {
header.classList.add('change-color');
logo.classList.add('change-color');
nav.classList.add('change-color');
bars.forEach((bar)=>{
bar.classList.add('change-color');
})
}
});
}上記コードはTOPページのヘッダーだけメインビジュアルを過ぎると色が変更する実装をしたときのコードです。
そのコードの説明はまた今後するとして、ここで注目するのはこちらのコードです↓
if(this.location.pathname === '/'){}「location.pathname」は先程説明した通り、URLのパス部分を取得します。
その前に「this」をつけることにより、現在のページのURLパス部分を取得します。
「===」は厳密等価演算子と呼び、「値」「型」が等しいかどうかを確認します。
「==」 等価演算子 ・・・ 「値」が等しいかどうかを確認します。
「===」厳密等価演算子 ・・ 「値」だけでなく「型」も等しいかどうかを確認します。
ここでは等価演算子である「==」でも問題無く動きます。
「this.location.pathname === ‘/’」で現在ページがTOPページなら「true」、それ以外のページなら
「false」を返します。
こうすることで、TOPページ以外はTOPページのヘッダーだけメインビジュアルを過ぎると色が変更する
JavaScrptが適用されないのでエラーが出ません!
まとめ
というわけで今回は特定のページのみJavaScriptを適用させる方法をご説明しました!
JavaScrptのコンソールエラーが気になる場合は是非お試しください。