

グラデーションの背景を実装したいなぁ・・・
というわけで今回はCSSでグラデーションの背景を実装する方法を説明します!
実案件でも割と使用しますので是非覚えておきましょう。
CSSでグラデーションをかける方法
まずは2つのグラデーション方法をご紹介します。
「線形」と「円形」の2種類です。
線形
線形のグラデーションには「linear-gradient」を使用します。


ここでは「青⇒赤」となるようなグラデーションにしております。
線形は直線上にグラデーションがかかっていくイメージですね。
円形
円形のグラデーションには「radial-gradient」を使用します。


円形はグラデーションが放射状に広がっていくイメージですね!
今回は実案件で割と使う、線形グラデーション「linear-gradient」について説明していきます!
linear-gradient について
先述しました通り、「linear-gradient」は線形のグラデーションをかけるCSSプロパティへの指定方法です。
「linear-gradient」は「background」プロパティに対しての指定になります。
まずはコードを見てみましょう。
See the Pen グラデーション背景(ブログ用) by そす (@Sosgoyo) on CodePen.
CSSを抜粋↓
background: linear-gradient(blue, red);CSSの書き方は「background」プロパティに対して「linear-gradient」を指定します。
今回は色しか指定していないので上から下にかけてのグラデーションになっていますが
色は勿論、グラデーション方向や色の割合なども指定できますので順番に見ていきましょう!!
グラデーションの方向を指定する
グラデーション方向(横・縦)
グラデーションの方向を指定するにはlinear-gradient(方向指定、色指定)とします。
コードを見てみましょう。
See the Pen グラデーション背景(ブログ用) by そす (@Sosgoyo) on CodePen.
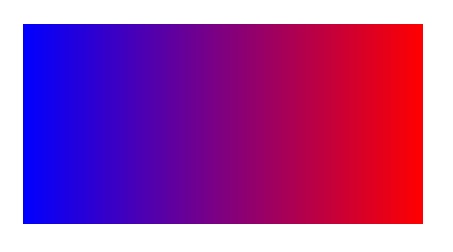
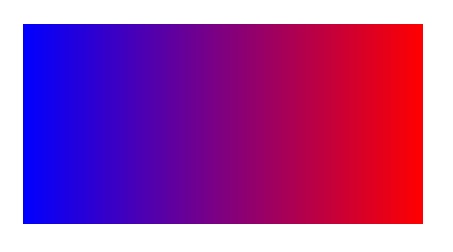
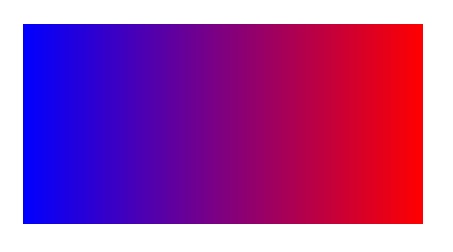
上の例は左⇒右へのグラデーションですね。コードを抜粋すると
background: linear-gradient(to right, blue, red);「to right」は左から右へ、という指定になります。
色は先に記述している方から後に記述しているものへ、というグラデーションになります。
(今回だと左から右へ、青⇒赤と変化する)
下の例だと
background: linear-gradient(to top, blue, red);「to top」なので下から上へ、という指定になります。
グラデーション方向(斜め)
グラデーションを斜めにするのには2通りの方法があります。
「開始位置を指定する方法」と「角度を指定する方法」です。
それぞれ見ていきましょう!
See the Pen グラデーション背景 方向(ブログ用) by そす (@Sosgoyo) on CodePen.
上の例「開始位置を指定する方法」↓
background: linear-gradient(to right top, blue, red);今回の例だと「to right top」と指定してますので左下から右上へのグラデーションになります。
この方法は、角度45度固定となります。
続いて下の例「角度を指定する方法」↓
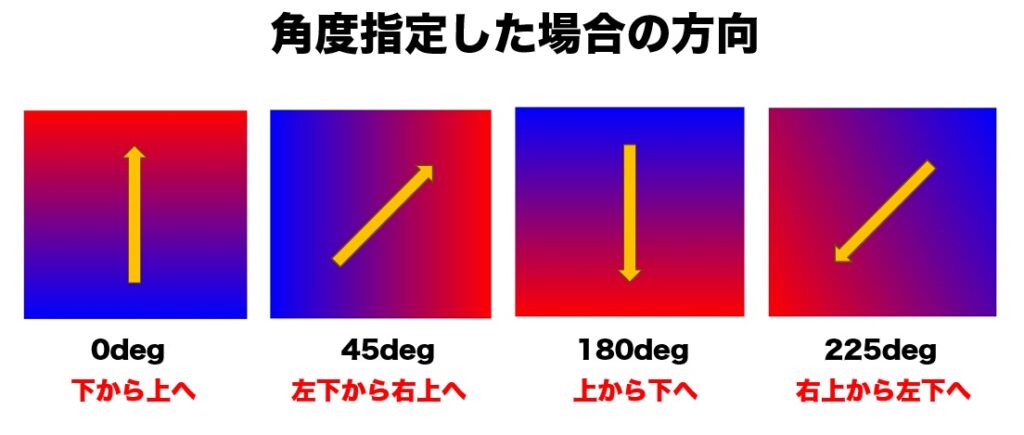
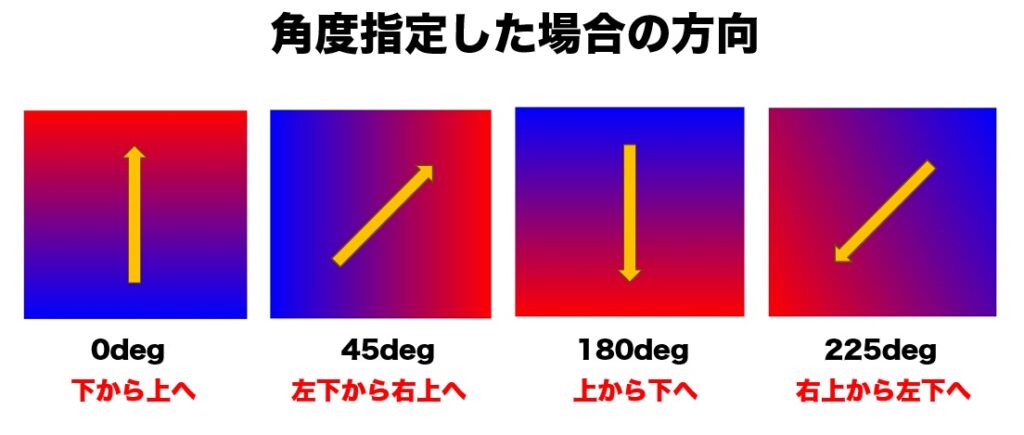
background: linear-gradient(20deg,blue, red);degの指定とグラデーションの方向は下記の通りになります。


「0deg」だと下から上へ、そこから時計回りに方向が変わると覚えてください♪
グラデーションの色の位置を変える
続きましてグラデーションの色の位置を変えてみましょう。
色の位置を指定するには、色コードの横に半角スペース空けて%で位置を指定します。
See the Pen グラデーション背景 方向(ブログ用) by そす (@Sosgoyo) on CodePen.
上の例「色の位置を変更する」↓
background: linear-gradient(to right, blue 50%, red);この指定を文字にすると、左から右へ、50%まで青、そこから徐々に赤に変更、となります。
下の例「色指定で綺麗に色を分ける」↓
background: linear-gradient(to top, blue 50%, red 50%);こちらは厳密にはグラデーションとは違いますが、考え方は同じになります。
文字にすると、下から上へ、50%まで青、50%から赤、という指定になります。
色の切れ目がどちらも50%なので、グラデーションにならず綺麗に色が分かれます。
このように、%を二つの色に指定すると、「~まで」と「~から」と指定することができます。
3色の色の変化を付ける
続いて3色の変化を付けてみます。
ここでは オレンジ⇒青⇒赤の変化を付けてみましょう。
See the Pen グラデーション背景(ブログ用) by そす (@Sosgoyo) on CodePen.
background: linear-gradient(to right, orange 40%, blue 70% , red 90%);左から右へ、40%までオレンジ、70%までオレンジ⇒青、90%まで青⇒赤、という指定になります。
4色も同じような指定で実装することができます。是非やってみてください。
透明から色付きのグラデーションをかける
グラデーションは色だけでなく透明を加えることができます。
実案件では写真上のマスクなどで使用されるケースがありますね!
どういう感じか、実際に見てみましょう!
See the Pen 画像の上の文字の背景を透過させる(CSS 透過 10月2日デイリーミッション) by そす (@Sosgoyo) on CodePen.
上の写真がマスクなし、下の写真がマスク有りとなります。
では、マスク有りのコードを抜粋してみましょう↓
background: linear-gradient(to bottom, transparent 30%, black);方向は上から下へ、上から30%までは透明、そこから徐々に黒にグラデーション、という指定になります。
透明の指定は「transparent」ですね!
透明を指定することで写真の見栄えを確保することができます。
下の方を黒い影にしてそこに文字を入れる、などが良くある手法でしょうか。
まとめ
というわけで今回はCSSでグラデーションをかける方法について説明しました!
できることが多いので覚えるのは大変かもですが、少しずつ覚えて行きましょう!!