静的サイトのURLから「.html」をなくしたいなぁ・・・
というわけで今回は、静的サイトでつくられたホームページの下層ページのURLについてです。
ホームページのURLについて
ホームページはWordPressで作成されることも多いですが、予算の都合やHPの用途によっては
静的で作成される場合もあると思います。
WordPressだと、下層ページのURL(パーマリンク)はこちらである程度設定することができますが、
静的サイトだと、ファイル名が参照されます。
ここでは例として、「sossu-blog.com」というドメインで作成されたコーポレートサイトでご説明します。
静的サイトのURLについて
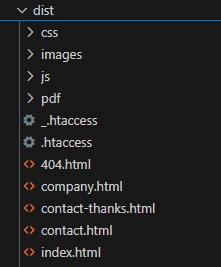
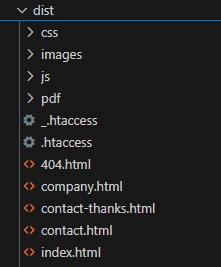
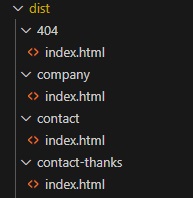
まずはこちらをご覧ください↓


こちらはドメイン直下に作成されたディレクトリだと思ってください。
この例では、「index.html」の同階層に「company.html」など下層ページも存在してます。
このサイトのドメインが「sossu-blog.com」ですので、「company」のページは
「https://sossu-blog.com/company.html」となります。
今回はこのURLの最後の「html」をなくしたい!ということです。
「html」をなくすには?
では本題に入ります。
ここでは「index.html」の特性を利用します。
先程のディレクトリ例でいうと、トップページのURLは
「https://sossu-blog.com」となります。
「https://sossu-blog.com/index.html」とはならないんですね。ここがポイントです。
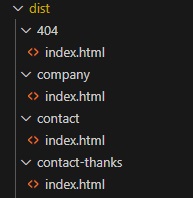
ここでディレクトリ階層を下記のように変更します↓


ドメイン直下には変わらずトップページを表示する「index.html」を置きつつ、
下層ページの名前をディレクトリ名にして作成し、その直下にその下層ページを表示する「index.html」の
ファイルを設置します。
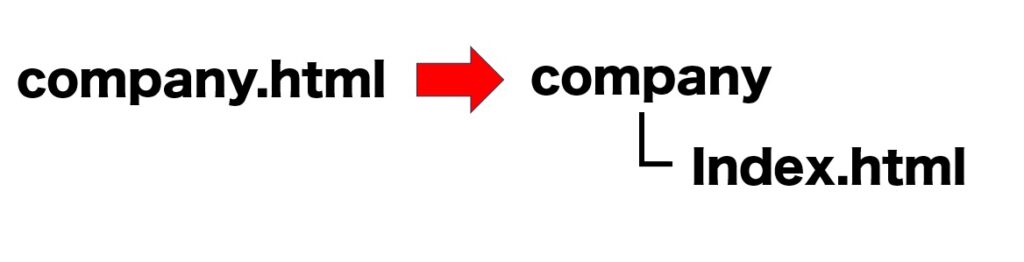
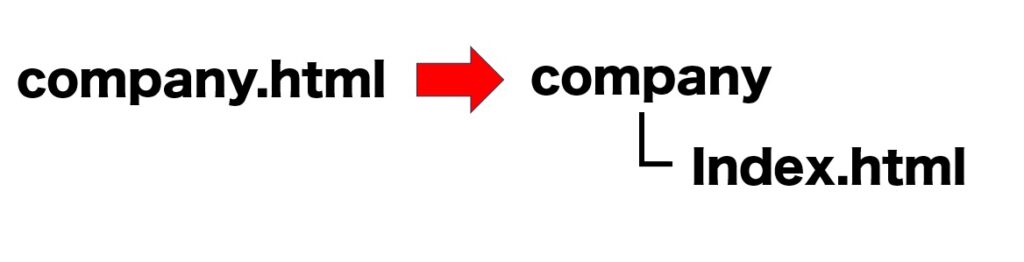
先程の例で挙げた「company」という下層ページでいうと


こんな感じで変更すればOKですね!!
こうすると、下層ページ「company」のURLが
「https://sossu-blog.com/company/」となるわけですね!
注意点
一つ気をつけたいポイントとしては、HP作成初期の段階でディレクトリを分けておかないと
URLのリンクやCSS・JSの読込みの階層がずれるので、相対パスを使っていると
修正が大変!!というところです。
まとめ
というわけで今回は、静的サイトの下層ページURLから「.html」をなくす方法についてご説明しました。
是非ご活用ください!