GSAPを使ってアニメーションを実装したいなぁ
というわけで今回はGSAPを使ってアニメーションを実装する方法を解説します。
ここでは簡単なGSAP導入方法から基本的なメソッドの紹介をしたいと思います。
GSAP(ジーサップ)とは?
GSAPとは、Greensock社が提供する簡単にアニメーションを実装する為のJavaScriptのライブラリです。
JavaScriptの知識がある程度必要にはなってきますが、それでも簡単なアニメーションなら
すぐに実装できますので是非学んで行きましょう!!
GSAPの特徴
・タイミング管理が簡単!
・JavaScriptなので軽量(jQueryは重い)
・簡単にアニメーションを実装できる
・高速かつ動きがスムーズ
・プラグイン「ScrollTrigger」がめちゃくちゃ便利!
・互換性が高く幅広いブラウザに対応
※基本無料で使用できる!
他にもあるかもですが私が思いつく限り書いてみました!
最後に記載した項目ですが、通常のWEBサイトなら基本的に無料で使用できますが、有料会員サイトや、利用・参加するのにお金がかかるサイトで使用する場合は有料のBusiness Lisenseの必要があります。
ライセンスについて詳細を知りたい方は公式サイトのページをご覧ください(英語ですが・・・)
GreenSock-ライセンス
GSAPの導入方法
GSAPの導入方法はいくつかありますが、その中で私が普段使用しているCDNをご紹介します。
(CDN = Content Delivery Networkの略 インターネット経由でファイルを配信する仕組みの事)
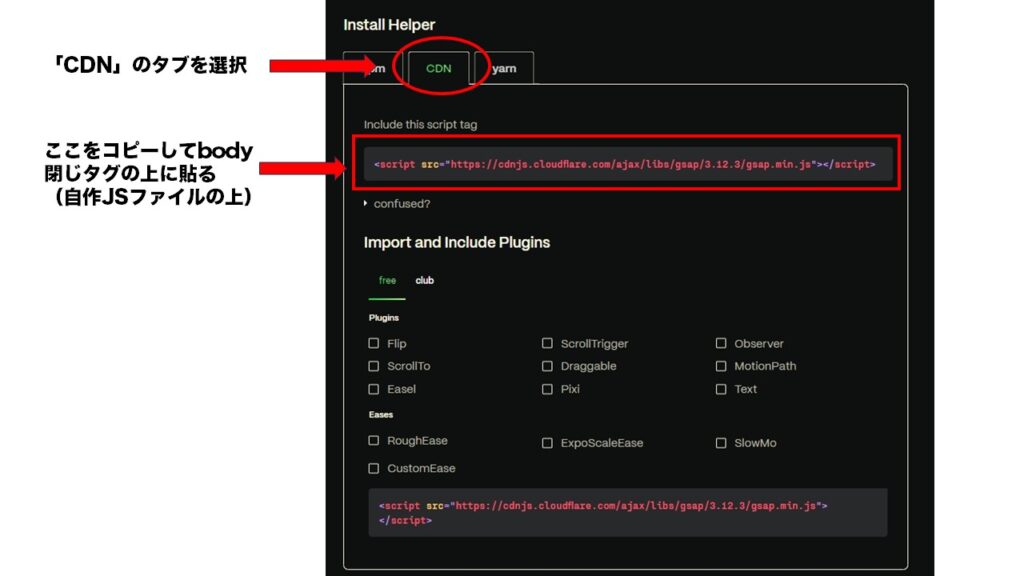
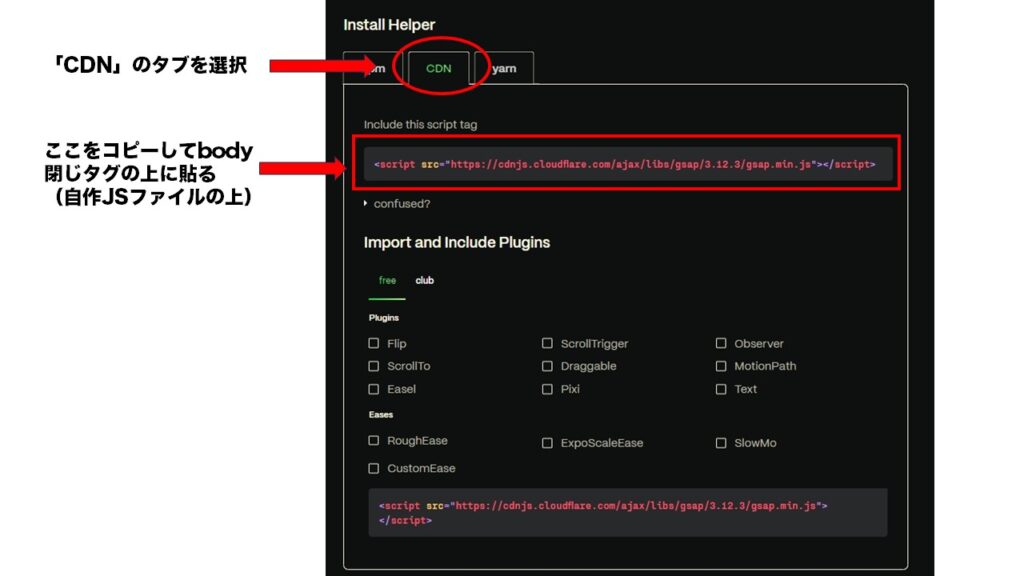
公式サイトからコピーする
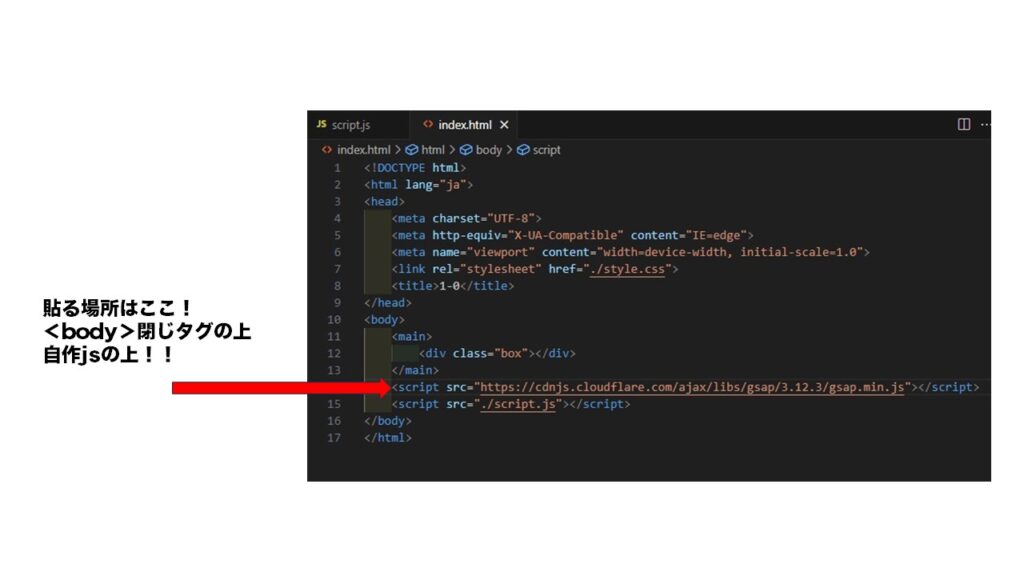
CDN導入方法の一つ目は公式サイトからコピーしてくる方法です。


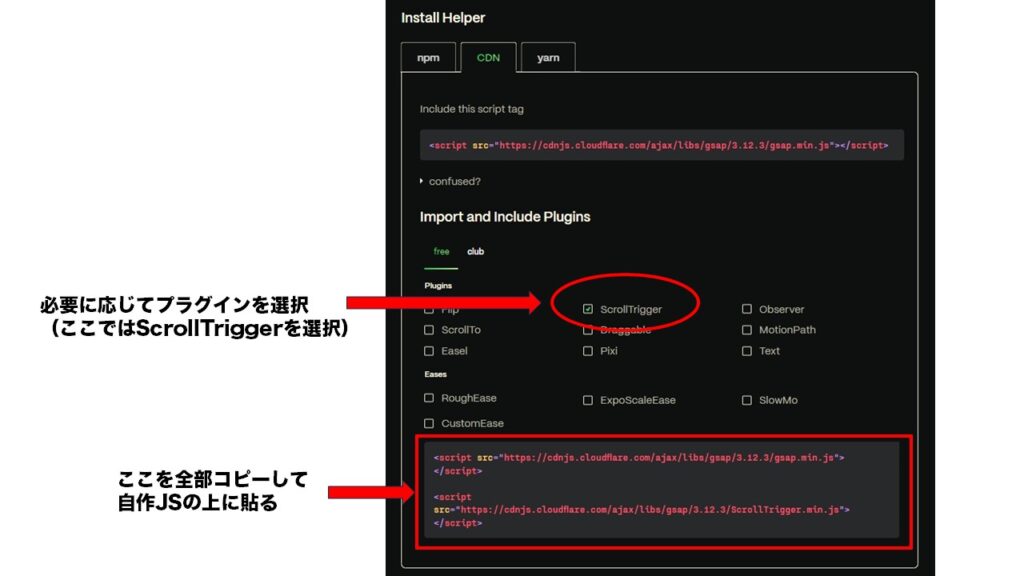
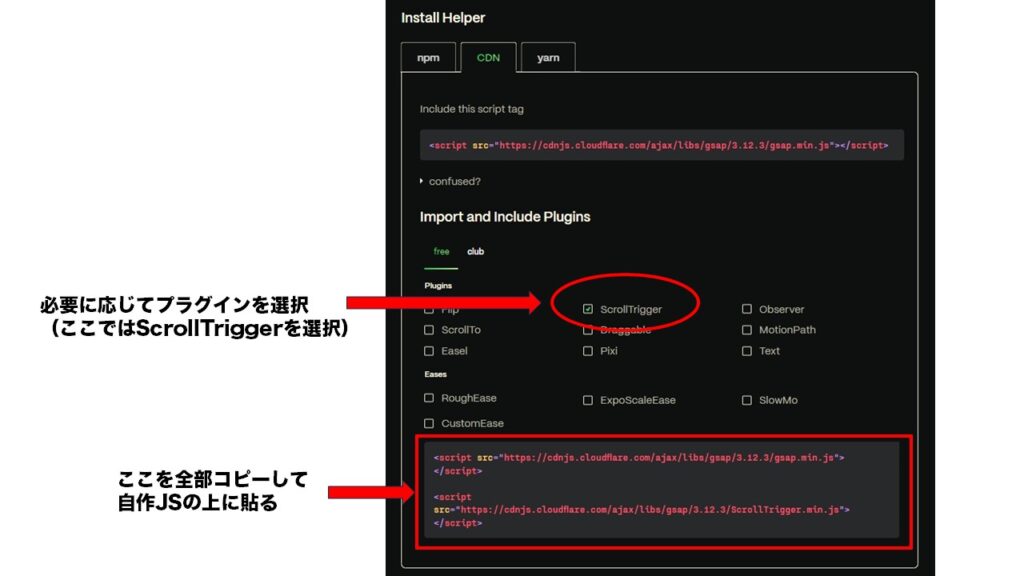
プラグインを選択する場合は??↓


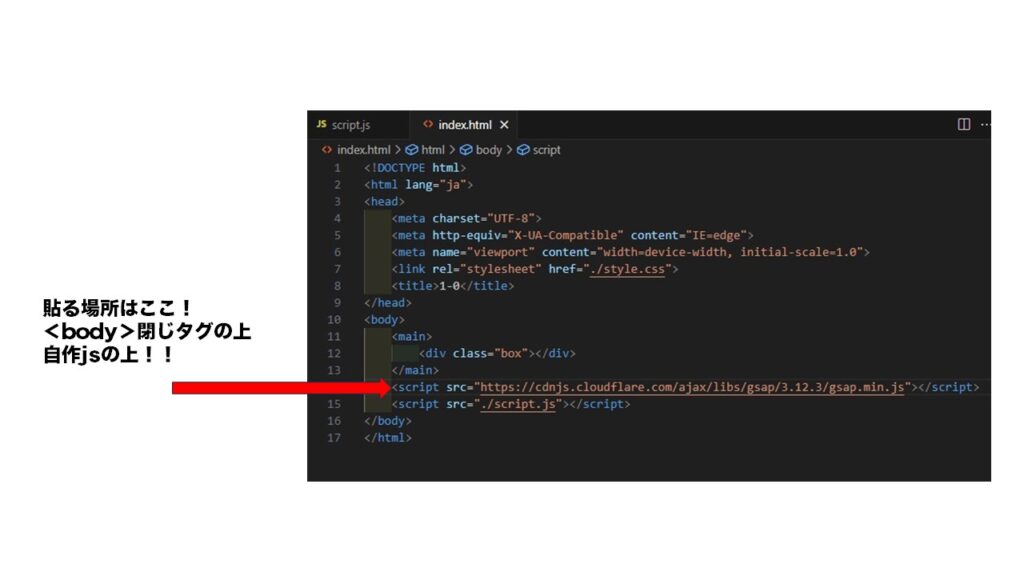
貼る箇所はここ↓


これで準備完了です!
では次から実際にGSAPのアニメーションを見て行きましょう!!
GSAPの基本的な使い方
ここからはGSAPの基本的な使い方について説明していきましょう。
まずはこちらをご覧ください。
(右下の「Rerun」を押していただくと何度もアニメーションを見ることができます)
See the Pen Untitled by そす (@Sosgoyo) on CodePen.
では上のアニメーションのコードを見ていきましょう。
【HTML】
<div class="container">
<div class="box"></div>
</div>【CSS】
.box {
width: 100px;
height: 100px;
background-color: red;
}【JavaScript】
gsap.to('.box',{x:200,delay:.1})どうでしょう?たったこれだけです。
HTML、CSSに関しては説明不要かと思いますのでGSAPの説明をしていきましょう!
GSAPのメソッド
GSAPにはアニメーションを制御する幾つかのメソッドがありますが
ここでは基本的な6つのメソッドを紹介します。
基本的な6つのですが、この6つを知るだけで多くのアニメーションを実装できます。
是非覚えておきたい6つのGSAPメソッド
・gsap.to()
・gsap.from()
・gsap.fromTo()
・gsap.set()
・gsap.timeline()
・gsap.add()
GSAPの6つのメソッドについて
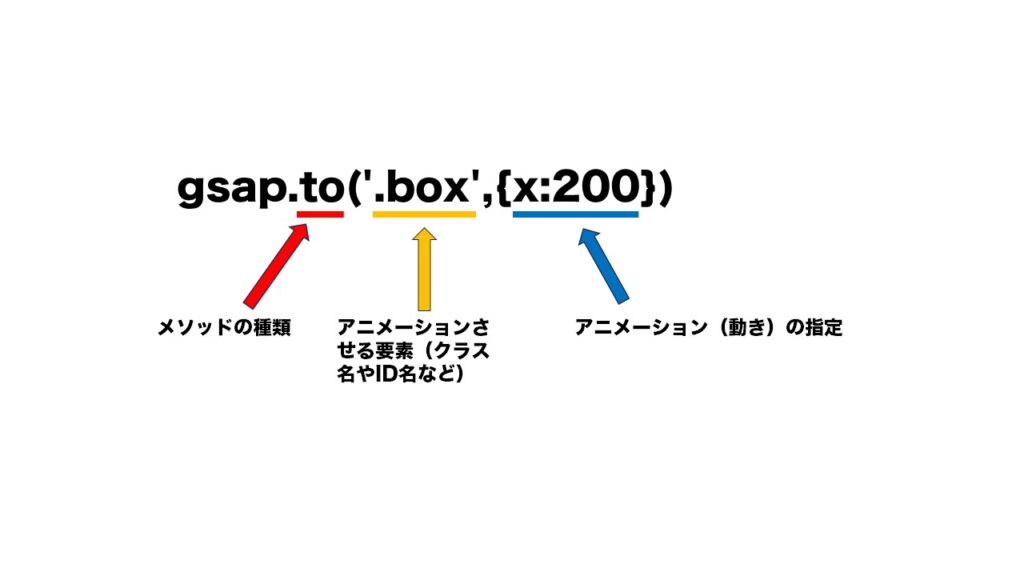
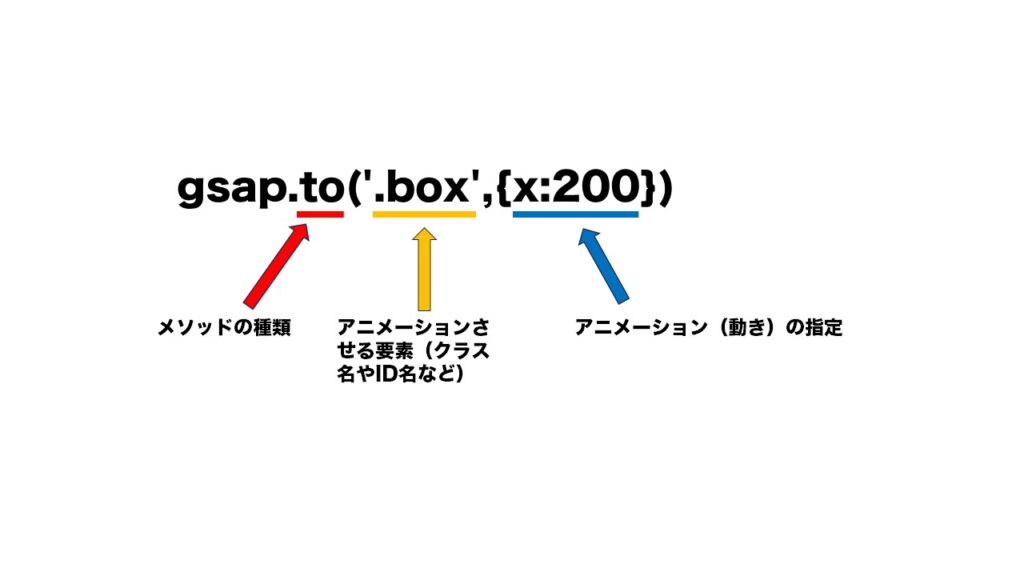
gsap.to()
まずは上でも使用した「to」メソッドです。
これはCSSで設定された初期位置からどう動かすか?を指定するメソッドです。
もう一度上の例を見てみましょう。
See the Pen Untitled by そす (@Sosgoyo) on CodePen.
gsap.to('.box',{x:200})

初期位置は設定していませんので左上になってますね。
そこから‘box’というクラスが付いた要素を、x軸(横方向)に200px移動するという指定です。
では初期位置を変えてみましょう。
See the Pen ブログ用 GSAP to by そす (@Sosgoyo) on CodePen.
【CSS】
.box1 {
width: 100px;
height: 100px;
background-color: red;
}
.box2 {
margin-top: 50px;
margin-left: 200px;
width: 100px;
height: 100px;
background-color: red;
}【JavaScript】
gsap.to('.box1',{x:200}),
gsap.to('.box2',{x:200})上のbox1は初期位置は左上、下のbox2は左200pxに指定しております。
gsapでのアニメーションは同じx軸に200pxの設定しております。
どうでしょう?同じアニメーションの設定ですが開始位置が違うのでゴールが違いますね。
「to」メソッドはCSSで開始位置を指定するのを忘れずにしておきましょう。
gsap.from()
次は「from」メソッドについてです。
これはGSAPで設定した要素を初期位置に戻す、というメソッドになります。
例を見てみましょう!
See the Pen ブログ用 GSAP to by そす (@Sosgoyo) on CodePen.
gsap.from('.box',{x:200})「to」メソッドと「from」メソッドの違いとしては動きが逆になってますね。
■「to」メソッドは、CSSで指定した開始位置から、GSAPで指定した位置へ動かす
■「from」メソッドは、GSAPで指定した位置から、CSSで指定した位置へ動かす(戻すイメージ)
こんな感じでイメージし易いでしょうか?
個人的には「to」と「from」が混在するとややこしいので基本的に「from」は使用していません。
ただ、次の「fromTo」メソッドで「from」の考え方が必要になってきます。
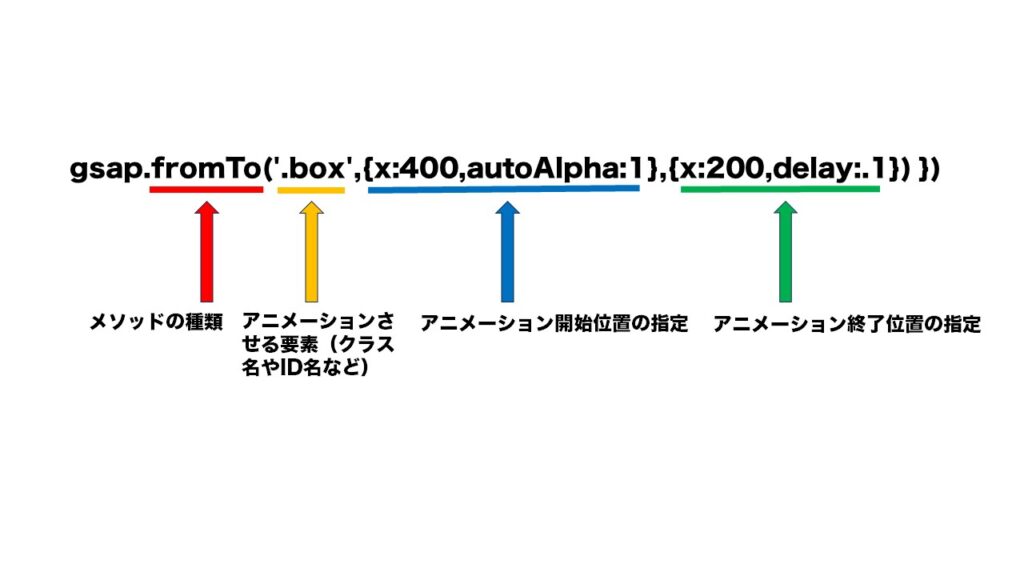
gsap.fromTo()
「fromTo」メソッドは開始位置からアニメーションの終了位置をGSAPで指定するものになります。
上で紹介した「to」と「from」を合わせたイメージですね。
さっそく動きを見てみましょう!
See the Pen ブログ用 GSAP from by そす (@Sosgoyo) on CodePen.
【CSS】
.box {
width: 100px;
height: 100px;
background-color: red;
opacity: 0;
visibility: hidden;
}【JavaScrpt】
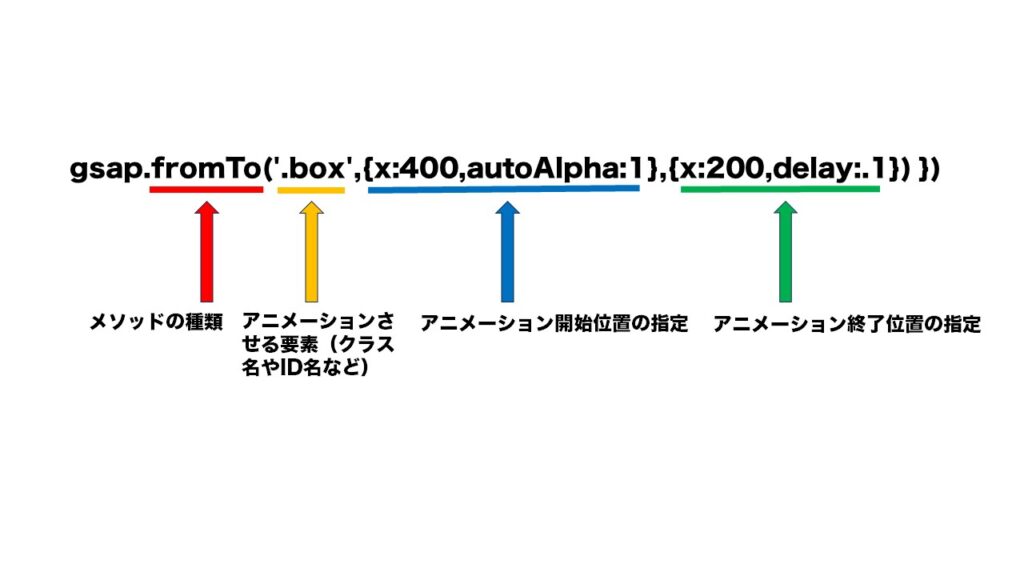
gsap.fromTo('.box',{x:400,autoAlpha:1},{x:200,delay:.1})
})CSSは初期設定で見えなくなるようにopacity:0; visibility: hidden;をつけてます。
初期位置は何も指定していないので左上、ということになります。
ですが、今回はfromToメソッドを使用してますので初期位置もGSAPで指定することができます。


まずは開始位置の指定をしております。
今回はx軸に400px、そしてautoAlphaで非表示から表示するように指定してます。
autoAlphaは「opacity: 1; visibility: visible;」を設定するのと同じ効果があります。
続いて終了位置の設定をしております。
x軸方向に200px、「delay:.1」というのは直前の動作後0.1秒送らせて始動させるという指示になります。
今回のアニメーションの流れをもう一度文字に起こしてみると、
CSSにて X軸0 Y軸0 の場所に指定されているboxを
↓
初期位置 X軸400px Y軸0の場所に指定
↓
表示されてから0.1秒遅らせて、X軸200px、Y軸0 の場所に移動させる
となります。
今回、autoAlphaやdelayなどをシレッと使用しましたが、
GSAPにはこのような動きに様々なアクションを与えてくれるオプションがあります。
この辺りも今後紹介していけたらと思ってます。
gsap.set()
「set」は初期状態をGSAP上で設定できるメソッドになります。
See the Pen ブログ用 GSAP fromTo by そす (@Sosgoyo) on CodePen.
gsap.set('.box',{x:200})CSSでは位置の指定はしてませんが、gsap.set()を使うことで
初期位置をX軸200pxの位置に指定しております。
gsap.timeline()
続きまして「timeline」メソッドについて説明します。
このメソッドはめちゃくちゃ使えます!これを使いこなすと少し複雑なアニメーションも実装できます!
さっそく実用例を見て行きましょう!
See the Pen ブログ用 GSAP set by そす (@Sosgoyo) on CodePen.
【JavaScript】
const tl = gsap.timeline();
tl
.to('.box',{x:100})
.to('.box',{y:100})
.to('.box',{rotate:180},'-=.4')
※「const tl =gsap.timeline();」はgsap.timeline();をtlという変数に格納しております。
今回指定した動きは、
CSSにて X軸0 Y軸0 の場所に指定されているboxを
↓
X軸に100px動かして
↓
その直後Y軸に100px動かして
↓
少し食い気味(Y軸に移動終了する0.4秒前)に180度回転する
という指定を行っております。
もしこれをtimelineを使わずに同じ記述にしてみると↓
See the Pen ブログ用 GSAP timeline by そす (@Sosgoyo) on CodePen.
【JavaScrpt】
gsap.to('.box',{x:100})
gsap.to('.box',{y:100})
gsap.to('.box',{rotate:180},'-=.4')
どうでしょう?
ちょっとやりたいアニメーションとは違いますね?
何が違うかというと、全てのアニメーションがほぼ同時に開始している点。
特にX軸100pxとY軸に100pxが同時に始動しているため、斜めに移動してしまっています。
このように「timeline」メソッドは、アニメーションの時間差をつけて
様々なタイミングで発火させることが簡単にできる超便利メソッドなのです!
「timeline」は何も指定していなければ前のアニメーションが終わった直後に次のアニメーションが発火します。
発火タイミングはこちらで指定可能です。
時間管理の方法は、上記例の「rotate」で指定している‘-=.4’の部分になります。
これは、直前のアニメーションが終了するより0.4秒早く動き出す、という指定になります。
時間管理 指定方法
‘<‘ 直前のアニメーションと同時に動く
‘-=’ 直前のアニメーション終了より○○秒早く動き出す
‘+=’ 直前のアニメーション終了より○○秒遅く動き出す
gsap.add()
「add」メソッドは、timelineのアニメーション中に新たにアクションを追加することができます。
See the Pen ブログ用 GSAP timeline by そす (@Sosgoyo) on CodePen.
【CSS】
.box {
width: 100px;
height: 100px;
background-color: red;
}
.box.is-active {
width:200px;
height:200px;
background-color: blue;
}【JavaScript】
const tl = gsap.timeline({
defaults:{
duration:1
}
});
const box = document.querySelector('.box')
tl
.to(box,{x:100})
.to(box,{y:100})
.to(box,{rotate:180},'-=.5')
.add(()=>{box.classList.add('is-active')
})アニメーションはtimelineで実装したものと同じにしておりますが、
最後のアニメーションが終わった後にboxクラスに「is-active」クラスを付与しております。
このクラス追加を「add」メソッドによって足していることになります。
「add」メソッド以外にも小技をちょっと使ってますのでついでに紹介!
const tl = gsap.timeline({
defaults:{
duration:1
}
});紹介したいのは「defaults」です。
ここで指定している「duration」というオプションは、アニメーションの秒数を指定することができます。
今回は「duration:1」ですので、1秒かけてアニメーションを行うという指定になります。
それを「defaults」で指定することでtimeline内のアニメーションに一括で指定することができます。
まとめ
というわけで今回はGSAPの基本的な使い方についてご説明させて頂きました!
基本ですがこれだけで色々なアニメーションを実装することができますので
是非試してみてください!