Google mapを埋め込みたい!サイトの雰囲気に合わせて白黒で!!
というわけで今回はGoogle mapを白黒にしてサイトに埋め込む方法についてご紹介します。
目次
Google mapをサイトに埋め込む
まずは基本であるGoogle mapの埋め込みについておさらいしておきましょう。
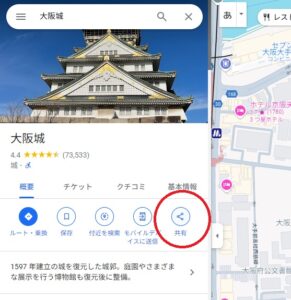
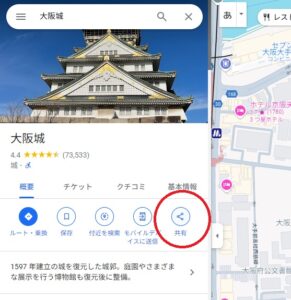
①Google mapで埋め込みたい場所の名称や住所を検索する
②検索したマップの右窓にある「共有」をクリック


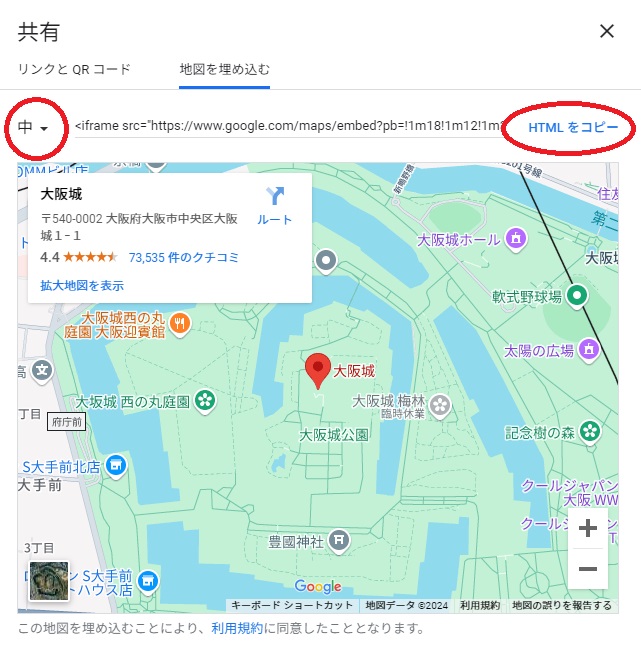
③共有ページの「地図を埋め込む」をクリック


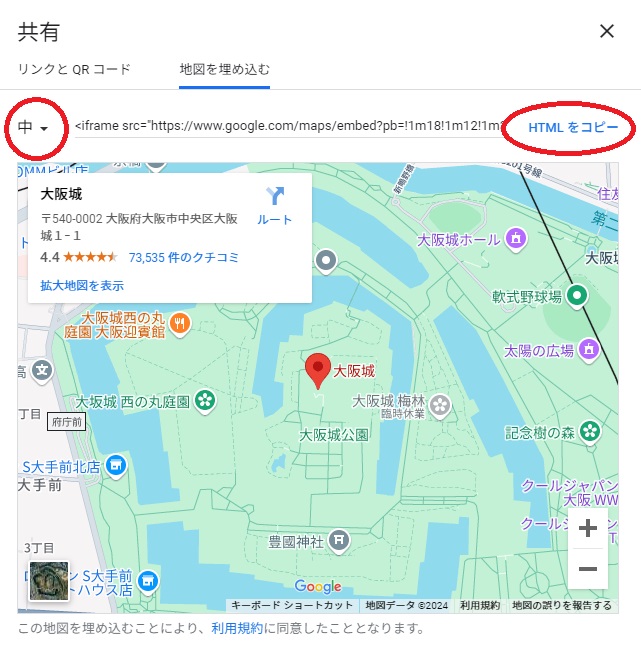
④埋め込みたいサイズ(小・中・大・カスタム)を選んで、「HTMLをコピー」をクリック


あとはコピーしたコードを自身のコードに貼り付ければ完了ですね!
Google mapをCSSで白黒にする
では今回の本題にはいります。
まずは普通に埋め込んだバージョン↓
See the Pen google map白黒 by そす (@Sosgoyo) on CodePen.
続きまして、白黒バーション↓
See the Pen google map白黒 by そす (@Sosgoyo) on CodePen.
ポイントは「filter: grayscale(100%);」を適用させること。これだけです♪
まとめ
というわけで今回はGoogle mapを白黒にして埋め込む方法についてご紹介しました!
サイトのイメージに合わせて使い分けてください♪