CodePenに画像を載せたいけど普通にやっても表示されない・・・
というわけで今回はCodePenに画像を表示させる方法についてお話しします。
実案件には出てこないかもですがお付き合いください。
CodePenに画像を表示させる方法
CodePenは有料会員と無料会員があり、有料会員のプランにはアップロードサーバーが用意されているそうなので
画像はサーバーにアップして使用できるようです。
私は無料会員なのでアップロードサーバーを使用することができません。
ではどうしましょう??
GoogleDriveを利用する
CodePenに画像を表示させるにはオンラインストレージを使用すれば可能です。
オンラインストレージとは「GoogleDrive」や「DropBox」などがあります。
私はGoogleアカウントを持っていますのでここでは「GoogleDrive」での
表示方法について説明します。
GoogleDriveでの操作
画像をアップロード
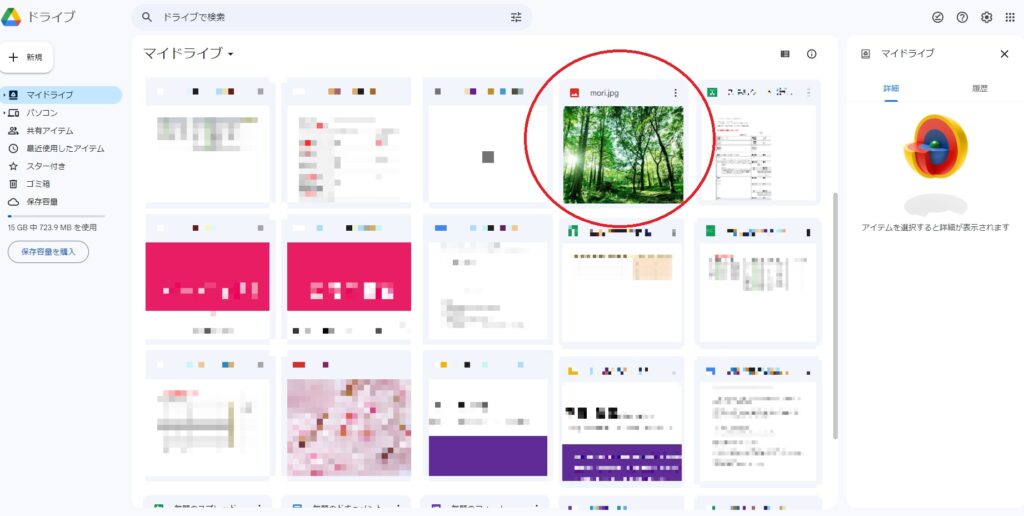
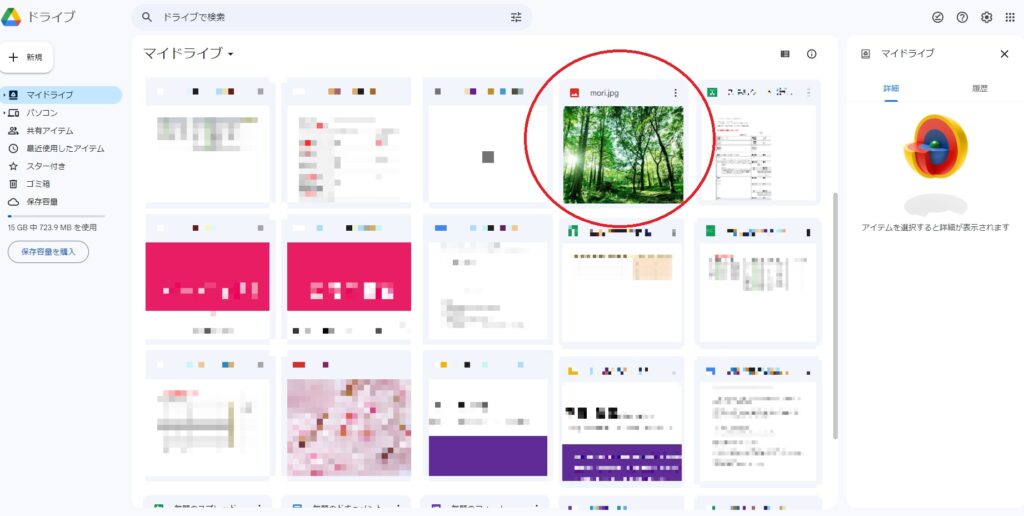
まずは表示させたい画像を、GoogleDriveにドラッグ&ドロップをしてアップロードしましょう。
するとドライブ内に画像が表示されます。


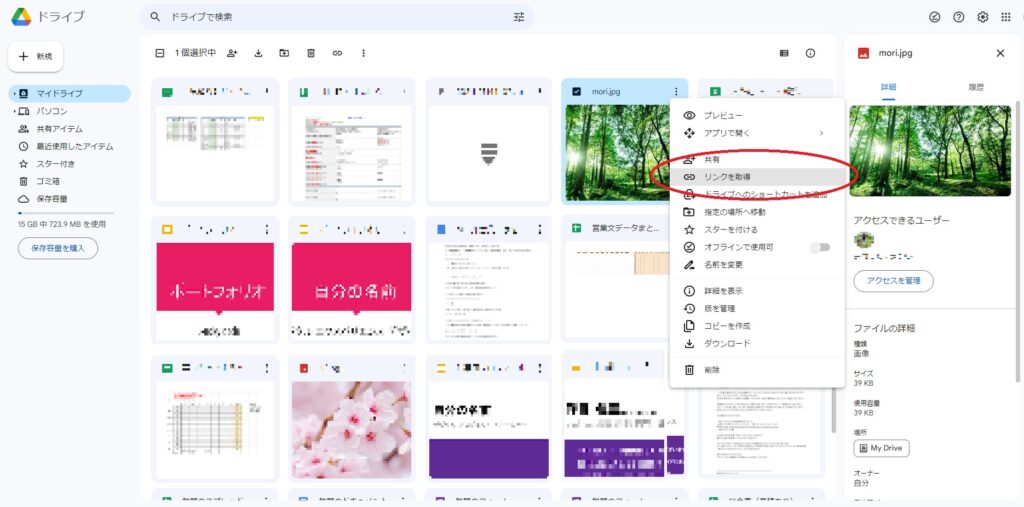
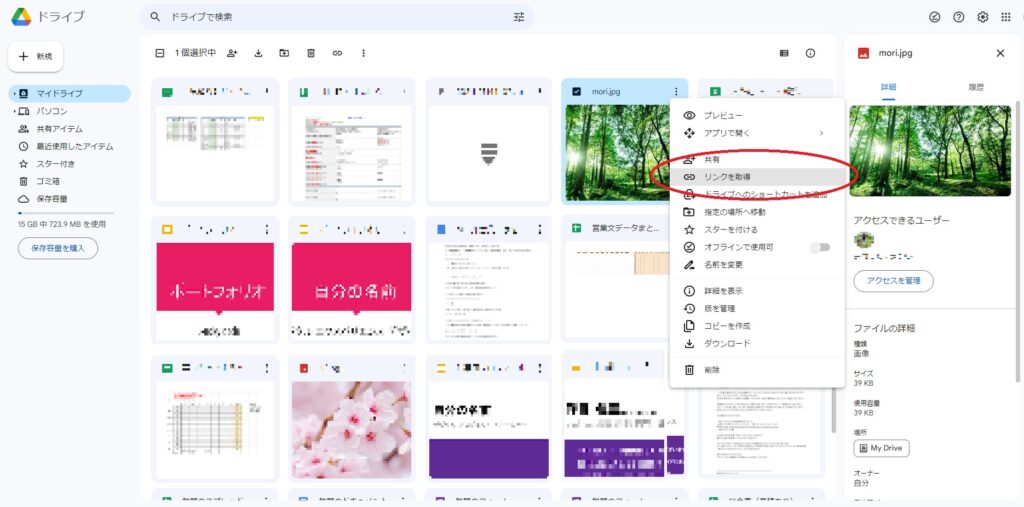
画像が確認できたら、画像の上で右クリック、もしくは画像右上にある縦の3点リーダーをクリックします。


リンクを取得をクリックして画像のURLをコピーしてください。
「一般的なアクセス」の欄は「リンクを知っている人全員」に変更してください。


GoogleDriveからCodePen用にURLを変更する
これがGoogleDriveから取得してきたURLです↓
https://drive.google.com/file/d/1xvTTjlejT6O3M7YoLRjrpt4JcmYOfban/view?usp=share_linkこのURLの中で、画像IDに当たる部分が下記の赤字の部分です↓
https://drive.google.com/file/d/1xvTTjlejT6O3M7YoLRjrpt4JcmYOfban/view?usp=share_linkこの画像IDをCodePen用のURLに移行すれば表示されるという流れです。
では、CodePen用のURLを紹介しましょう↓
https://drive.google.com/uc?export=view&id=画像ID上のURLの赤字「画像ID」の部分にGoogleDriveで取得してきた画像IDをコピペすればOKです!
CodePen用に作成したURLがこれ↓
https://drive.google.com/uc?export=view&id=1xvTTjlejT6O3M7YoLRjrpt4JcmYOfbanでは実際にCodePenに入力してみましょう!!
See the Pen ブログ用 codepenで画像を表示させる by そす (@Sosgoyo) on CodePen.
うまく表示できましたね♪
まとめ
というわけで今回はCodePenに画像を表示させる方法について説明しました。
CodePenはコードスニペットとしても使用している方も多いと思いますので
ご存じなかった方は是非とも覚えてくださいませ~。