今日は便利と噂の疑似クラス:has()の使い方を説明するよ!!
というわけで今回は疑似クラス:has()の使い方について説明します。
私が直近の実案件で使用した実例を元に簡単に説明していきます!!
疑似クラス:has()とは?
:has()は、指定した要素がある場合にのみスタイルを適用させることができるCSSの機能です。
これを使うことで、今まで複雑なCSSが必要だったりJavaScriptやif文での条件分岐が必要だったものが
簡単なCSSのみで実装することが可能になります!
さっそく実例をみていきましょう!
疑似クラス:has()の使い方
今回は私が実案件で使用した1例を元に紹介していきましょう!


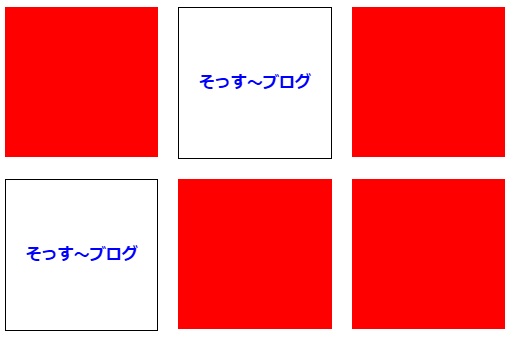
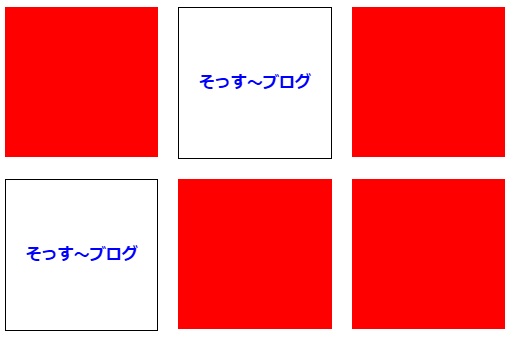
今回したのはこのようなケース。
・WordPressでの投稿ループ
・サムネイルが登録されている場合は画像を表示(今回だと赤背景)
画像が登録されていない場合はロゴを表示させる(ここはif文での条件分岐)
・ロゴが表示されている場合のみ、枠線を引く(※ここをhasで実装)
よくある実績の一覧を表示するページですね。
サムネイルが登録されていれば画像を表示させて、サムネイルが登録されてなければ
企業のロゴを中心に配置、その際にカードに枠線を引くというものです。
では、コードを見ていきましょう!
See the Pen hasを使ってみる by そす (@Sosgoyo) on CodePen.
【html】
<div class="container">
<div class="card">
<div class="card-img"></div>
</div>
<div class="card">
<p class="card-logo">そっす~ブログ</p>
</div>
<div class="card">
<div class="card-img"></div>
</div>
<div class="card">
<p class="card-logo">そっす~ブログ</p>
</div>
<div class="card">
<div class="card-img"></div>
</div>
<div class="card">
<div class="card-img"></div>
</div>
</div>
【CSS】
.card:has(.card-logo) {
border: 1px solid black;
}htmlは本来ならWordPressでループ回しているのでもっと短くなります。
ここでは:has()を使用している個所を抜粋して説明します!.cardの中は、サムネのあるなしで.card-imgと.card-logoのクラスが子要素として存在します。
(ここはWordPressで条件分岐させる)
.card の子要素が.card-logoのときだけ.cardにborderをつけるようにしています。
このように、疑似要素:has()を使えば簡単に条件を付与することができます。
まとめ
というわけで今回は疑似クラス:has()の使い方についてご紹介しました!
今回は私の実案件に基づいてご紹介しました!また、別の使い道あれば随時ブログでご紹介していきます!