

カテゴリーごとに背景色やテキスト色を変更したいなぁ・・・
というわけで今回はカテゴリーごとに背景色とテキスト色を動的に変更する方法をご説明します!
あとからカテゴリーが増えても良いように、またクライアント様の自由に色が変えられるような
方法をご紹介します!
管理画面でカスタムフィールドを設定する
まずはカスタムフィールドを使用してカテゴリーごとに色を変える準備をしていきます。
ここでは、「Advanced Custom Fields」というプラグインを使用していきます。
カスタムフィールドで背景色を設定する
まずは背景色の設定をしていきましょう。
背景色はカラーピッカーを使用して好きな色を選べるようにします。


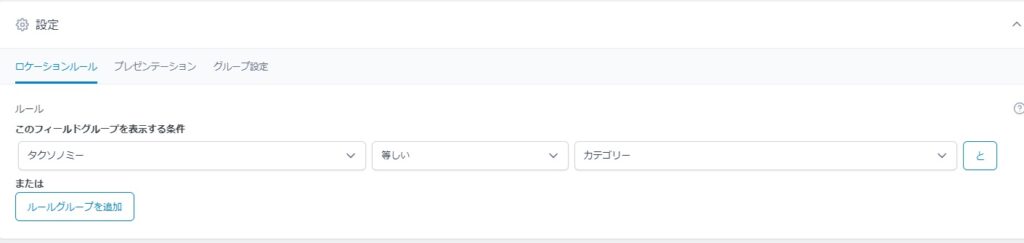
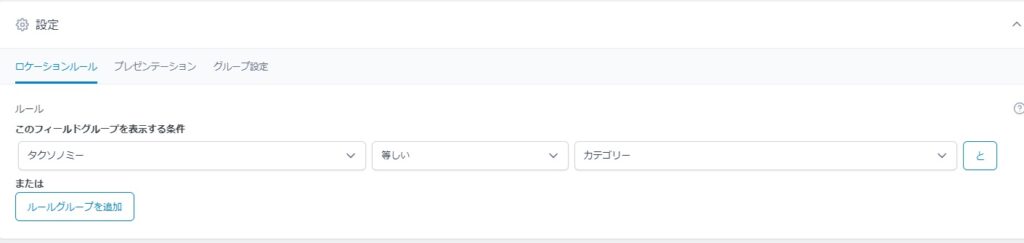
あとは下部にあるロケーションルールを設定します。


このフィールドグループを表示する条件を「フォーム」の「タクソノミー」に設定。
そして「等しい」「カテゴリー」に設定します。
カスタムフィールドでテキスト色を設定する
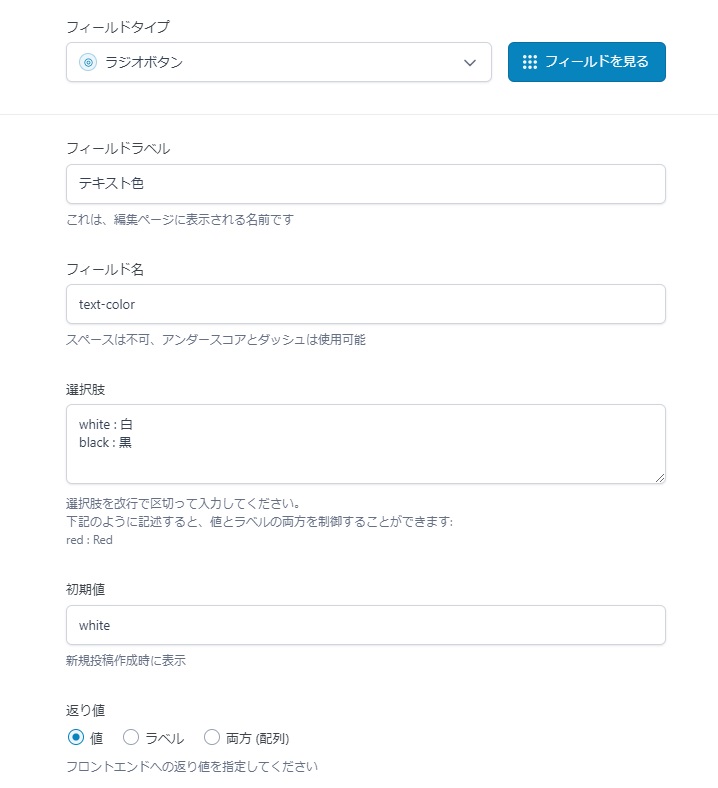
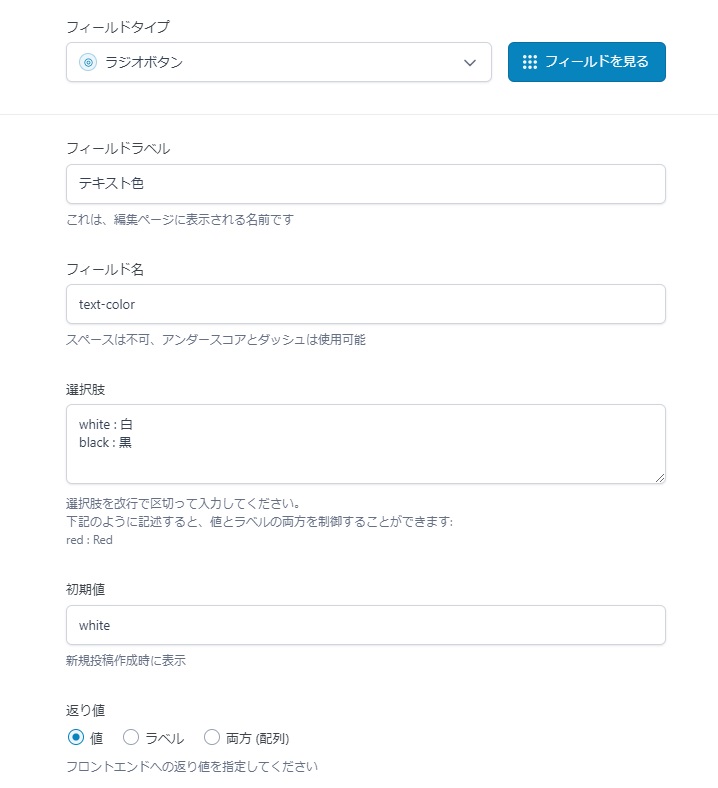
続いてテキスト色の設定をしていきましょう。
テキスト色に関しては、「白」と「黒」の2種類を設定できるようにします。
これも背景色と同じくカスタムフィールドで設定していきます。


ここは白と黒の2色を選ぶラジオボタンを設定します。
ロケーションルールは、背景色のときと同じです。
管理画面を確認する
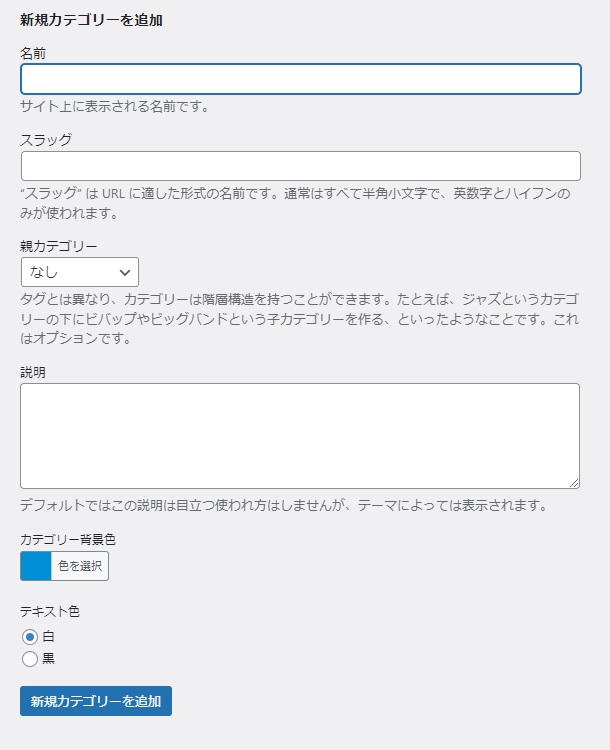
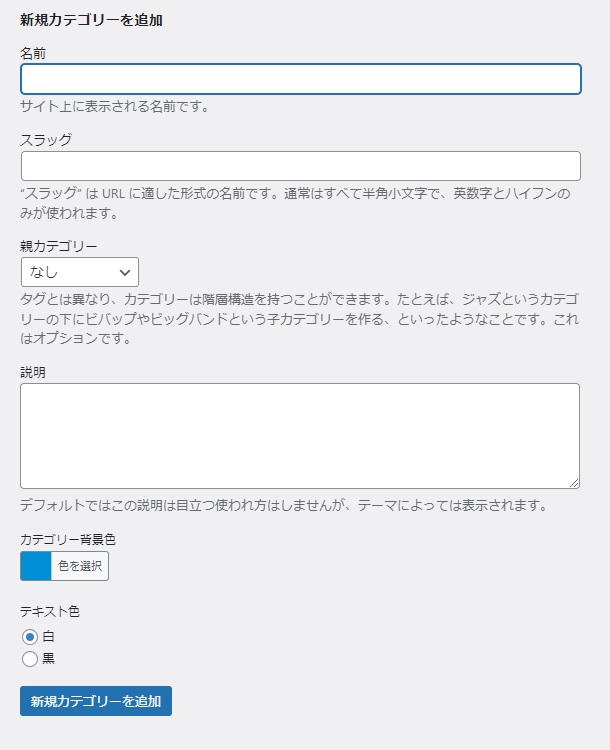
ここまで設定したら一度カテゴリー新規作成画面をみてみましょう!


管理画面メニューの「お知らせ一覧」⇒「カテゴリー」を選択すると上記画面が現れます。
すると、カテゴリー背景色とテキスト色が設定できるようになっています。
さあ、次はコードを触っていきましょう!!
カテゴリーの背景色・テキスト色を動的に変更する
下準備が終わりましたので次はコードを触っていきます。
<?php
$this_categories = get_the_category();
if($this_categories) {
$this_category_color = get_field('text-color', 'category_' . $this_categories[0] -> term_id);
$this_category_bg_color = get_field('color', 'category_' . $this_categories[0] -> term_id);
$this_category_name = $this_categories[0]->name;
}
?>
<div
style="background-color: <?php echo esc_attr( $this_category_bg_color ); ?>"
class="p-top-news__category <?php echo esc_attr( $this_category_color); ?>">
<?php echo esc_html( $this_category_name ); ?>
</div>
まずはループの中で使用すること前提で進めて行きます!
「get_the_category()」は現在の投稿に関連付けられたカテゴリーを取得し、それをオブジェクトの配列として返します。それを、$this_categoriesに格納しております。
投稿にカテゴリーが紐付けられていない場合を考慮してif文で作成しております。
if($this_categories) {
$this_category_color = get_field('text-color', 'category_' . $this_categories[0] -> term_id);
$this_category_bg_color = get_field('color', 'category_' . $this_categories[0] -> term_id);
$this_category_name = $this_categories[0]->name;
}ここでは「テキスト色」「背景色」「カテゴリー名」用に変数を用意しております。
「get_field」は、カスタムフィールドの値を取得することができます。少し説明します↓
第一引数 :「text-color」はカスタムフィールドで設定したテキスト色のフィールド名です。
第二引数 : ‘category_’ . $this_categories[0] -> term_id
⇒「category_」はカテゴリーのカスタムフィールドにアクセスするための接頭辞です。
⇒「. $this_categories[0] -> term_id」は最初のカテゴリーのIDを文字列として接頭辞に追加します。
例)もし、「$this_categories[0]->term_id」が「5」である場合、上記コードはこうなります↓
$this_category_color = get_field(‘text-color’, ‘category_5’);
これは、カテゴリーIDが 「5」 のカテゴリーに設定された「text-color」カスタムフィールドの値を取得することになります。
ここまでで必要な情報は取得しました!あとは仕上げです!!
<div
style="background-color: <?php echo esc_attr( $this_category_bg_color ); ?>"
class="p-top-news__category <?php echo esc_attr( $this_category_color); ?>">
<?php echo esc_html( $this_category_name ); ?>
</div>まずは「style=background-color」を使って、背景色を設定します。
esc_attr() 関数は、HTML属性として安全に使用できるように文字列をエスケープします。
「$this_category_bg_color」にはカラーピッカーで選んだ色が格納されてましたね!
これで、背景色は動的に再現されます。
続いて、「class=”p-top-news__category <?php echo esc_attr( $this_category_color); ?>”>」ですが、
事前にCSSで「white」と「black」の場合で設定しております。
【CSS】
.p-top-news__category.white {
color: #fff;
}
.p-top-news__category.black {
color: #333;
}クラス名に付与する「white」と「black」は、ラジオボタンで設定した値ですね!
最後に「<?php echo esc_html( $this_category_name ); ?>」で安全な方法でカテゴリー名を表示します。
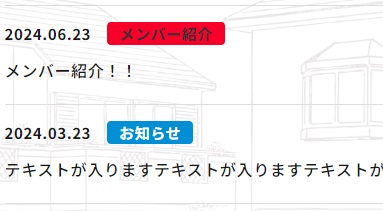
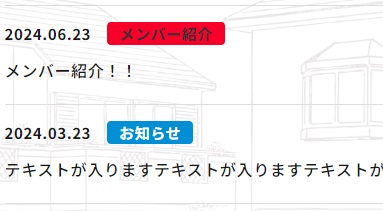
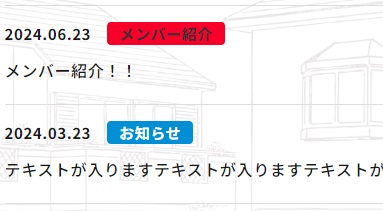
これにより、下記のようなカテゴリ名によって色分けをすることができるようになります。


まとめ
というわけで今回はカテゴリーごとに背景色とテキスト色を動的に変更する方法についてご説明しました!
実案件でも割と出ますので是非覚えておいてください!!!