WordPressでパンくずリストを簡単に実装したいなぁ
というわけで今回はパンくずリストの実装についてお話します!
実案件でもよく出てきますので是非ともご覧ください♪
パンくずリストのメリット



パンくずリストって何のために実装するんだろう・・・
ここではパンくずリストのメリットについて簡単にご説明します!!
ユーザビリティが高くなる
まずは、WEB制作サイトのユーザビリティが高くなります。
つまり、ユーザーにとって「使いやすい」「見やすい」サイトになるという事です。
ページ数が多く複雑な構造をしているサイトも、パンくずリストがあれば
ユーザー自身が今どこのページを閲覧しているか分かりやすくなります。
検索エンジンが効率的にクローリングできる
SEO対策などでも出てくるクローリング。
クローリングというのは、Google検索などの検索エンジンにヒットさせるための
クローラーという情報収集ロボットにサイトの情報を収集してもらう事です。
パンくずリストを設置すると、クローラーもパンくずリストによって効率的に
サイト内のカテゴリーを辿ることができるようになるため、サイトの全体像を把握し易くなり
効率的なクローリングが期待できるようになります。
パンくずリストの実装方法
では次に、パンくずリストの実装方法について説明します!
ここではプラグインを使っての実装方法を説明します。
プラグインなしでも実装可能ですが、個人的にはプラグインを使用した方が断然楽なので
オススメのプラグインをご紹介します!!
プラグイン「Breadcrumb NavXT」
Breadcrumb NavXT は WordPress を使ったブログにパンくずリストを表示してくれるプラグインです。
さっそく実装方法を見て行きましょう!
テンプレートファイルにコードを記述
まずはパンくずリストを表示させたい箇所に下記のコードを記述します。
<?php
if ( function_exists( 'bcn_display' ) ) {
bcn_display();
}
?>これだけでOK!あとは設定画面で色々触ります。
パンくずの区切り文字を変更する


まずはパンくずリストの区切り文字の設定です。
区切り文字はパンくず同士の間にある区切りに使用される文字です。
デフォルトでは「>」となっています。
上記の例では、私が設定した矢印にしてます。
ではどこで設定したか?見て行きましょう!!


設定画面「一般」にパンくずの区切り設定があります。
任意の文字列も可能ですし上記のようにアイコンフォントなども反映させることができます!
パンくずの設定
さあここからはパンくずのより細かい設定に入ります。
まずは、TOPページへのリンクを設定しましょう。
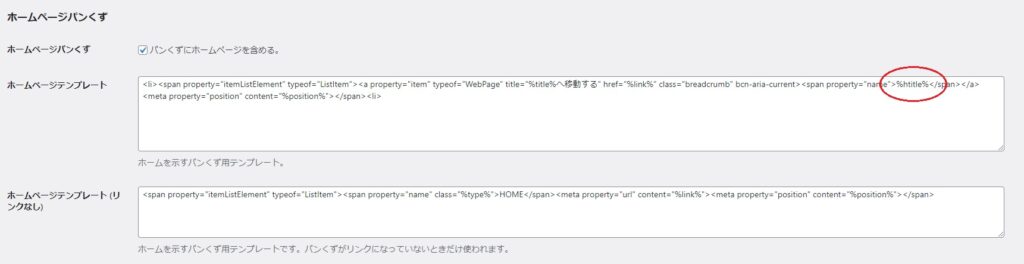
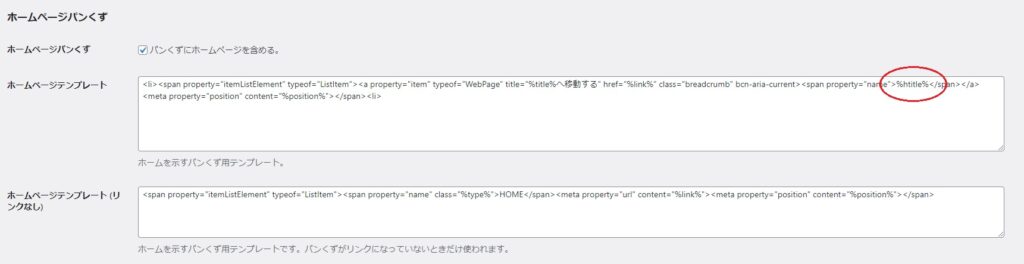
下記画像の赤丸の部分です↓


上記写真では、「HOME」となっておりますがデフォルトではブログのタイトルになってます。
ブログのタイトルだとユーザーからはTOPページと分かり辛いため、基本は「HOME」とか「TOP」とかに
変更するのがオススメです。
ではその変更方法をご説明しましょう!!
設定画面「一般」に「ホームページパンくず」を設定する箇所があります。


「ホームページテンプレート」と「ホームページテンプレート(リンクなし)」の設定ができます。
「ホームページテンプレート(リンクなし)」はパンくずがリンクになっていない時の設定です。
現在いるページとかはリンクにしない事が多いのでその時の設定になります。
今回設定する「HOME」は基本的にリンクが付いていますので上の「ホームページテンプレート」の部分を触ります。
触るのは上記画像「<span property=”name”>%htitle%</span>」の赤丸部分「%htitle%」を変更します。


これでOK!!TOPページへのリンクが「HOME」となります。
この要領で投稿ページや固定ページも設定できます。
設定「一般」の他に「投稿タイプ」や「タクソノミー」で設定できますので
同様に設定しましょう!!
パンくずリストにCSSを当てる
パンくずリストに任意のスタイルを当てる事ができます。
今回は私が設定した方法でご説明します!!


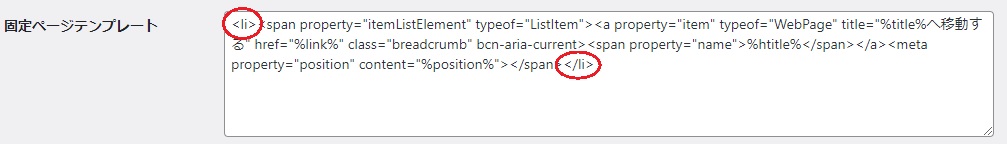
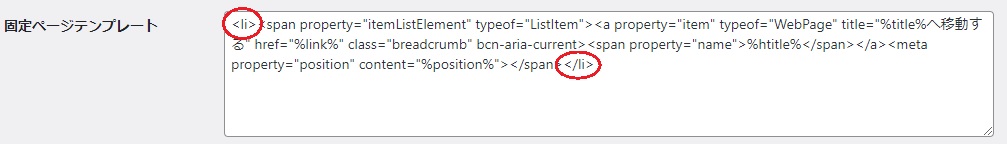
上記画像は固定ページのテンプレートになります。
デフォルトでは一番の外枠は<span></span>で囲われています。
私はそれを更に<li></li>で囲みました!
その<li>に対してスタイルを当てていけばOKです!
まとめ
如何だったでしょうか?
とりあえずここまでの情報を抑えておけばある程度実装できると思います。
(私もここまでの知識しかありません・・・汗)
パンくずの実装がとっても簡単になるこのBreadcrumb NavXTのプラグイン。
是非使いこなしていきましょう!!