

左矢印の画像もらったけど右矢印の画像はないよ~。どうしよう・・・
というわけで今回はCSSで画像を反転させる方法についてご紹介します。
目次
画像を左右反転させる
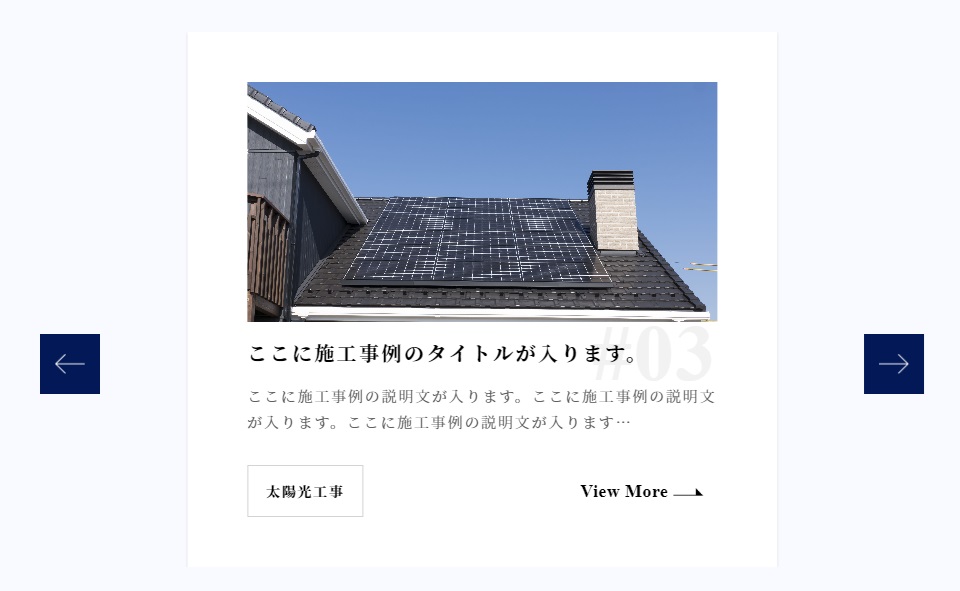
今回はスライダーの左右ボタンの件で問題が発生したようです。
素材として左矢印もらったけど右矢印はない、という状況です。
そういう場合は、CSSで画像を反転させてしまいましょう!!
transformプロパティを使う
今回使用するのはtransformプロパティです。
さっそくコードを見てみましょう!
【CSS】
.img {
transform: scale(-1, 1);
}
反転させたい(画像)要素に「transform: scale(-1, 1);」を指定するだけです。
めちゃくちゃ簡単ですね!
ちなみに上下反転させたい場合は「transform: scale(1, -1);」で実装できちゃいます。
著作権の侵害に気をつける
画像反転について一つ注意!
画像の色変更や反転させることは改変行為に含まれます。著作権侵害に当たる可能性がありますので
イラストや写真などは、先方の確認をしっかり取るようにしましょう!!
まとめ
というわけで今回はCSSで画像反転させる方法についてご紹介しました!
活用していきましょう!