

ループさせた先頭の記事にだけ特定のクラスをつけたいなぁ・・・
というわけで今回はWordPressでループさせた先頭の記事にだけ特定のクラスを付ける方法です。
使用例としては先頭の記事に「new」みたいな疑似要素付けたり、今回ご紹介するカスタム投稿で作成したQ&Aの最初にだけ「is-active」を付ける、みたいな感じでしょうか。
ループさせた記事の先頭にのみ特定のクラスを付ける
前述した通り、今回はQ&Aページの例でご紹介します。(私の直近の実案件で使ったので)
Q&Aページでの例
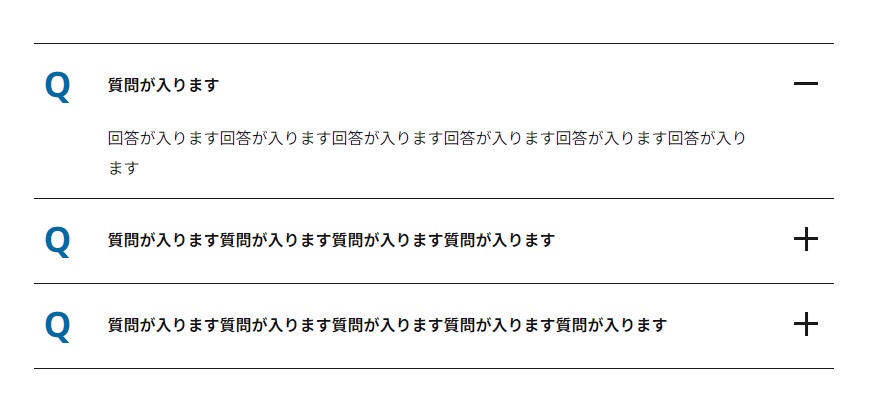
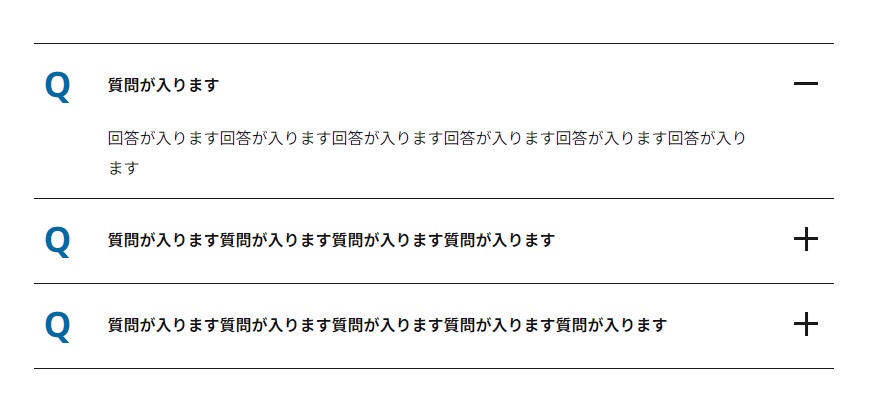
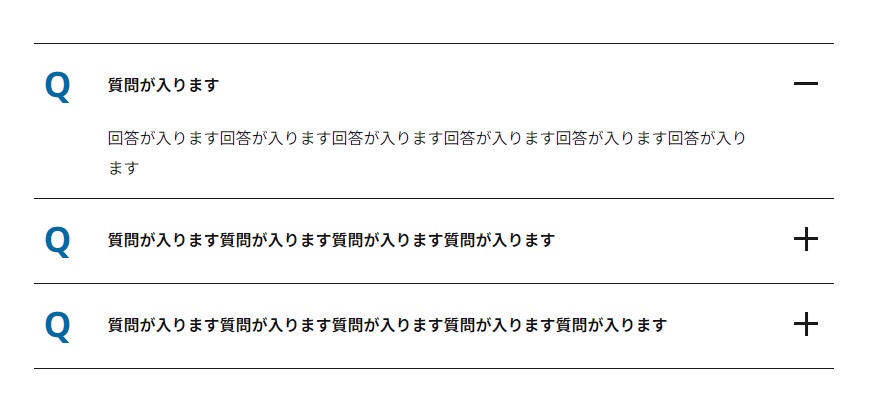
今回の実装例はこんな感じ↓
・Q&Aはクライアント様が更新できるようカスタム投稿で実装
・JavaScriptを使用して、アコーディオンを実装 クリックすると回答が開く
・最初の回答は最初から開いておく(クラス「is-active」で管理)
最初に記事にはクラス「is-active」を付けて、Qの横の「+」を「-」にするのと、Aを開いた状態にします。


コード紹介
<section class="p-question">
<div class="l-inner">
<div class="p-question__wrapper">
<?php
$args = array(
'post_type' => 'qa',
'posts_per_page' => -1,
'orderby' => 'date',
'order' => 'ASC'
);
?>
<?php $the_query = new WP_Query($args); ?>
<?php if($the_query->have_posts()): ?>
<ul class="p-question__box">
<?php while($the_query->have_posts()): $the_query->the_post();?>
<li class="p-question__content">
<p class="p-question__question <?php if($the_query->current_post === 0) echo 'is-active'; ?>"><span><?php the_field('qa_question'); ?></span></p>
<p class="p-question__answer <?php if($the_query->current_post === 0) echo 'is-active'; ?>"><span><?php the_field('qa_answer'); ?></span></p>
</li>
<?php endwhile; ?>
<?php wp_reset_postdata(); ?>
</ul>
<?php endif; ?>
</div>
</div>
</section>今回はカスタム投稿(スラッグ名qa)でサブループを回して表示しているパターンになります。
この中で抜粋すべきは下記の部分です↓
【WordPress】
<p class="p-question__question <?php if($the_query->current_post === 0) echo 'is-active'; ?>">
<span><?php the_field('qa_question'); ?></span>
</p>
<p class="p-question__answer <?php if($the_query->current_post === 0) echo 'is-active'; ?>">
<span><?php the_field('qa_answer'); ?></span>
</p><?php if($the_query->current_post === 0) echo 'is-active'; ?>「.p-question__question」と「.p-question__answer」に「.is-active」を付ける処理をしています。
普通に「is-active」を付けるだけだと全ての記事についてしまいますが、そうならないよう
if文と「current_post」を使用して最新記事だけクラスを付ける処理をしています。
「current_post === 0」の場合のみ「.is-active」を付ける条件式となっております。
こうすることで、最新記事(一番上の記事)にのみ「.is-active」を付けることができます。
まとめ
というわけで今回はWordPressでループさせた先頭の記事にだけ特定のクラスを付ける方法についてでした。
色々応用が利きますので是非お試しください。