

clip-pathで切り抜いた要素に影を付けたいけどどうするんだろう??
というわけで今回はclip-pathで切り抜いた要素に影を付ける方法をご紹介いたします!
clip-pathで切り抜いた要素に影を付ける
clip-pathは要素を色々な形に成形できる便利なCSSプロパティです。
今回はそのclip-pathで切り抜いた要素に影を付けていきます。
clip-pathについては下記の記事で詳細に説明しております!
「clip-path」を使用して色々な図形を作る
要素に影を付けるbox-shadow
要素に影を付けるCSSプロパティといえばbox-shadowですよね!
実案件でも良く出るCSSプロパティです!
See the Pen 【ブログ用】clip-pathで切りぬいた要素に影を付ける by そす (@Sosgoyo) on CodePen.
これは基本ですよね!問題無くできると思います。
では、次はclip-pathで五角形に成形した要素にbox-shadowを付けるとどうなるでしょうか?
See the Pen 【ブログ用】clip-pathで切りぬいた要素に影を付ける例① by そす (@Sosgoyo) on CodePen.
どうでしょう?
clip-pathを使用すると、box-shadowを適用していても影が付きません。
filterを使用する
ここで使用するのがfilterというCSSプロパティです。filterはぼかしや色変化などのグラフィック効果を要素に適用させるCSSプロパティです。
以前、画像をぼかして表示する方法で説明したプロパティです!!
では早速見てみましょう!
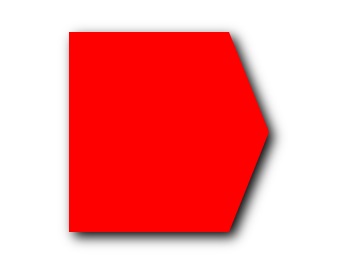
See the Pen 【ブログ用】clip-pathで切りぬいた要素に影を付ける by そす (@Sosgoyo) on CodePen.
ここでポイントとなるのが、filterはclip-pathを適用させた親要素に記載するということ。
HTML、CSSを抜粋します↓
【HTML】
<div class="clip-path">
<div class="pentagon"></div>
</div>【CSS】
.clip-path {
filter: drop-shadow(5px 5px 6px #000);
}
.pentagon {
width: 200px;
height: 200px;
background-color: red;
clip-path: polygon(80% 0, 100% 50%, 80% 100%, 0 100%, 0 0);
}clip-pathで成形した要素は「.pentagon」ですが、filterを適用させているのは「.clip-path」ですね!
clip-pathで成形した要素に影を付ける場合は、その親要素にfilter:drop-shadow;を適用させる
まとめ
というわけで今回はclip-pathで切り抜いた要素に影を付ける方法についてご説明しました!
意外と忘れがちなので気を付けていきましょう!!