お問い合わせフォームをコンタクトフォーム7にしたらCSSが崩れた!!
というわけで今回は、コンタクトフォーム7のレイアウト表示崩れの原因と解決法について
ご説明いたします!
目次
コンタクトフォーム7のレイアウト表示崩れについて
最近の案件でお問い合わせフォームを作成する必要があったので
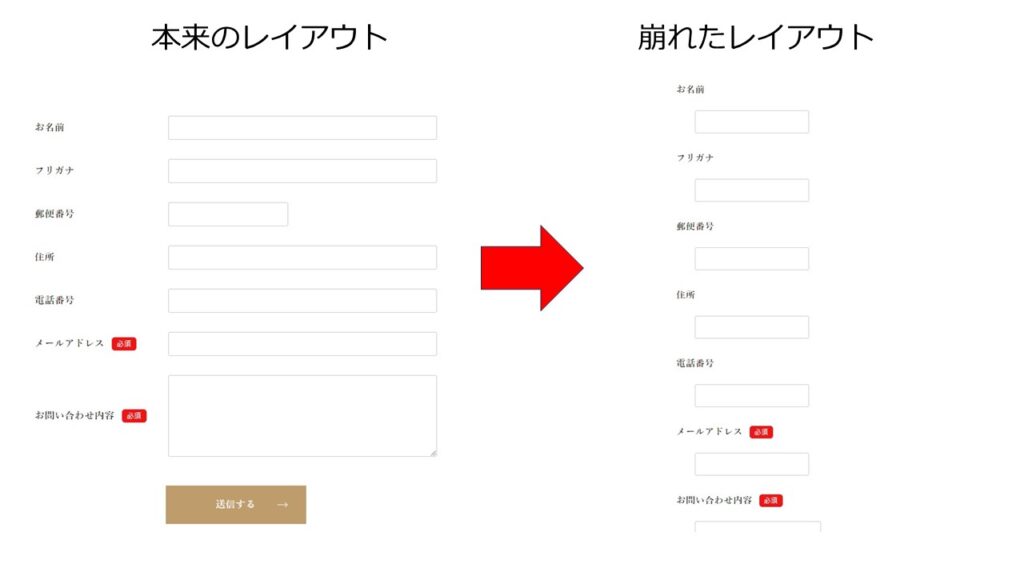
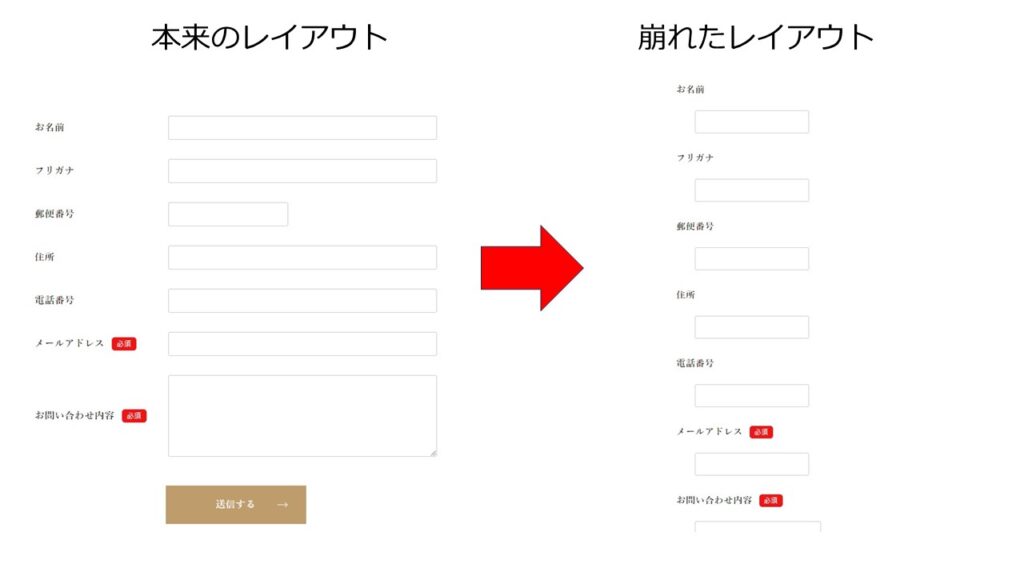
コンタクトフォーム7を使用したところ、静的コーディングでは綺麗に表示されていたレイアウトが
大きく崩れてしまう事象が発生しました!


HTML、CSS共に触っていないのに、コンタクトフォーム7に移行した途端に
上記のようにレイアウトが大きく崩れてしまいました!!
コンタクトフォーム7の仕様
私が現在使用しているコンタクトフォーム7(ver5.8.7)では、自動でpタグ、brタグが
挿入されてしまうようです。
それでdisplay: flex;などが狙い通りに作用しないことになり、レイアウトが崩れてしまう原因となっていたようでした。
コンタクトフォーム7使用時の表示崩れを直す方法
ではここからは解決法を紹介いたします。
解決法は2パターンあります。
① wp-config.phpにコードを追記する方法
② functions.phpにコードを追記する方法
ここでは②のfunctions.phpにコードを記入する方法についてご説明します!!
functions.phpに記入する方法
以下のコードをfunctions.phpに記入するだけでOKです。
【functions.php】
add_filter('wpcf7_autop_or_not', 'wpcf7_autop_return_false');
function wpcf7_autop_return_false() {
return false;
} autopフィルタというものが働いていて自動でpタグなどが生成されるそうなので
それを無効にするコードになります。
これで、pタグやbrタグが自動で生成される事がなくなり、レイアウトも保持することができました!!
まとめ
というわけで今回は、コンタクトフォーム7のレイアウト表示崩れの原因と解決法についてご紹介しました!
プラグイン「ContactForm7」を使用される際にはお気を付けください!!