

PC表示とSP表示でカードレイアウトが変わるときどうすれば良い???
というわけで今回はdisplay: contents;を使用してPC表示とSP表示のときの違ったレイアウトを作成してみたいと思います。
PC表示とSP表示でカードレイアウトが変わるときの実装


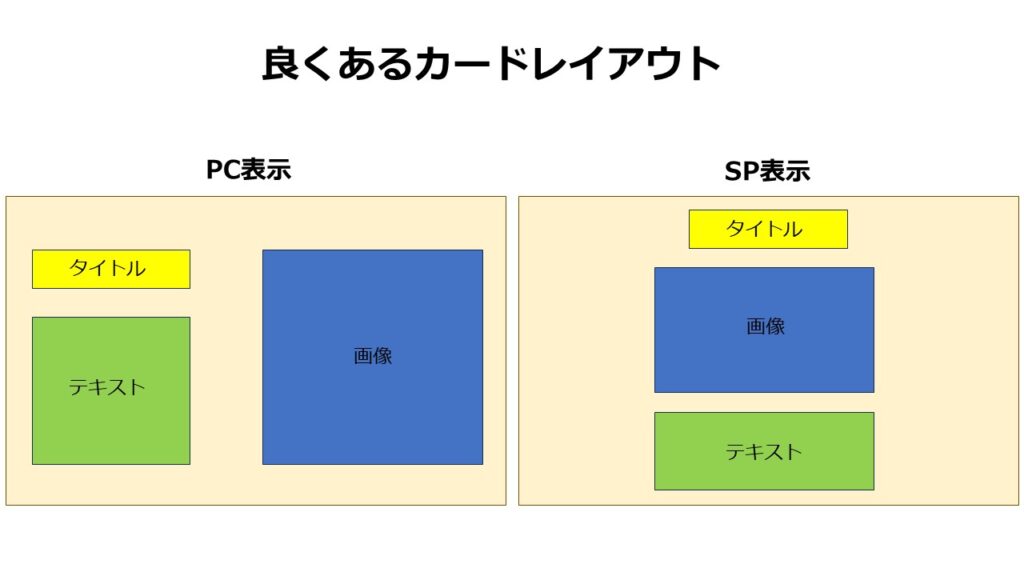
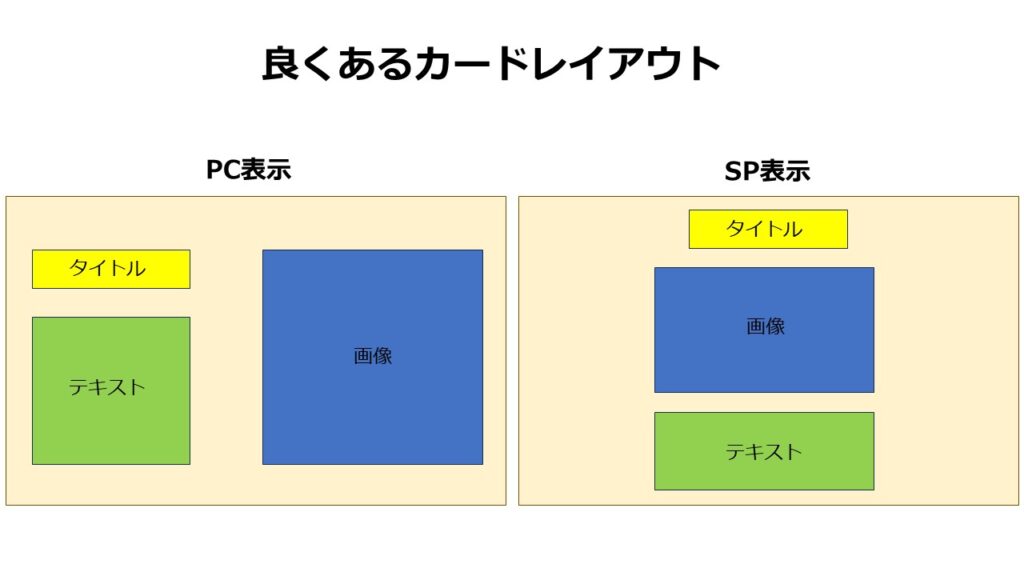
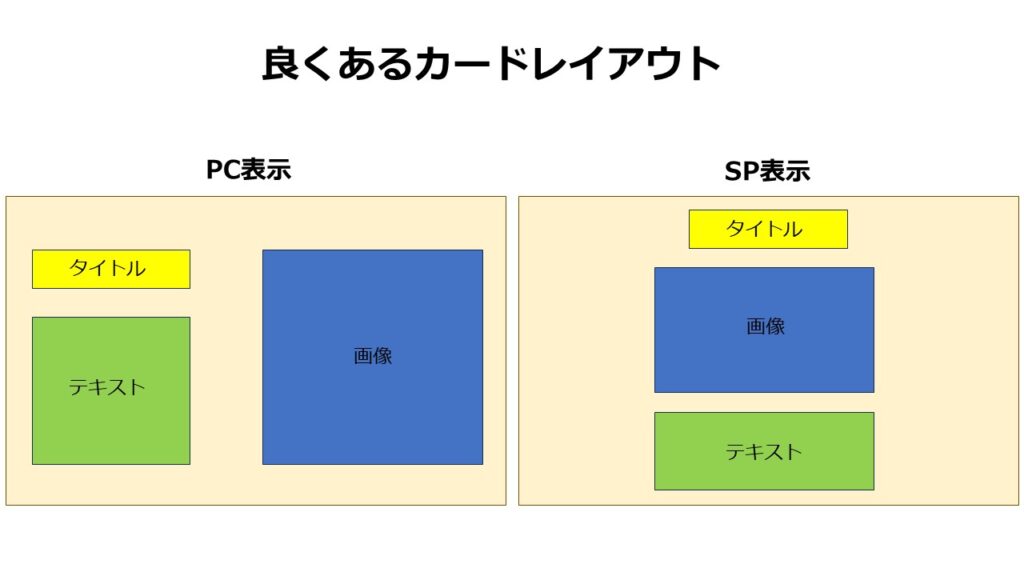
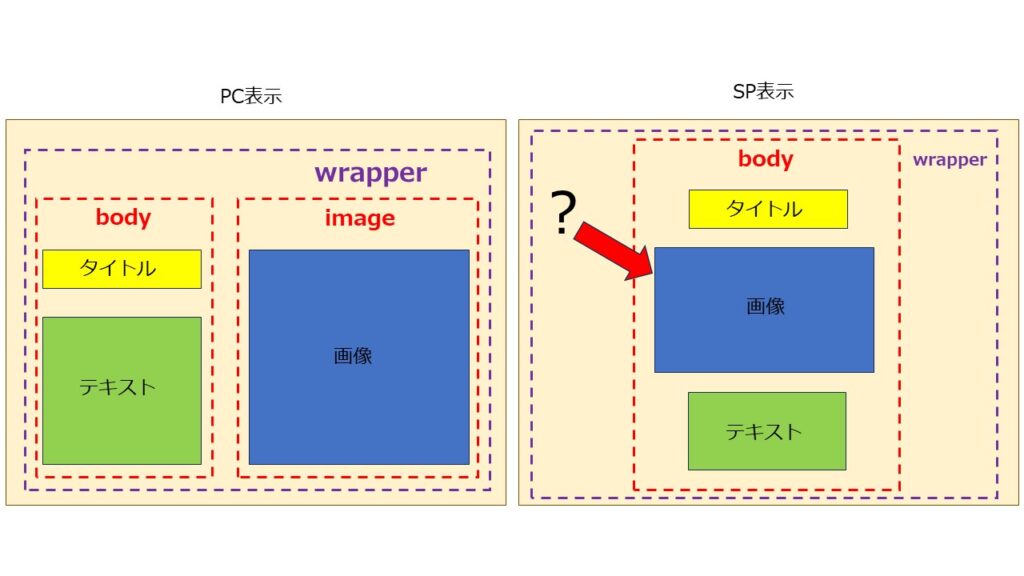
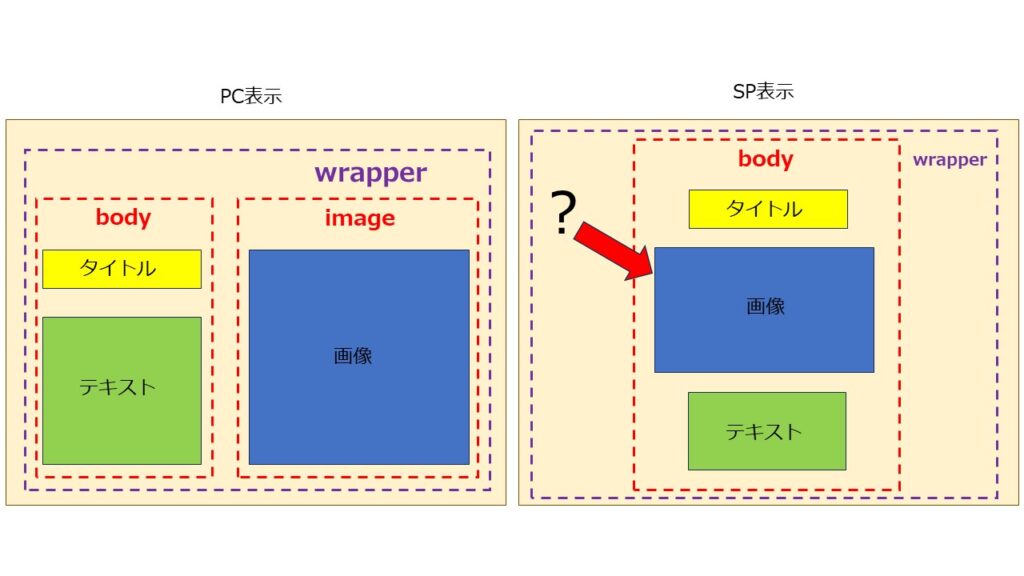
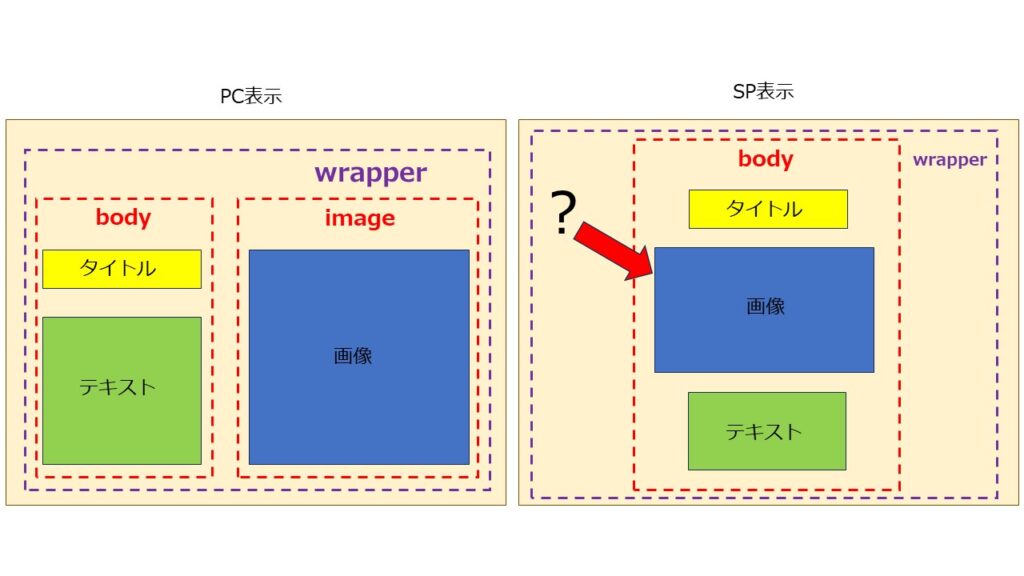
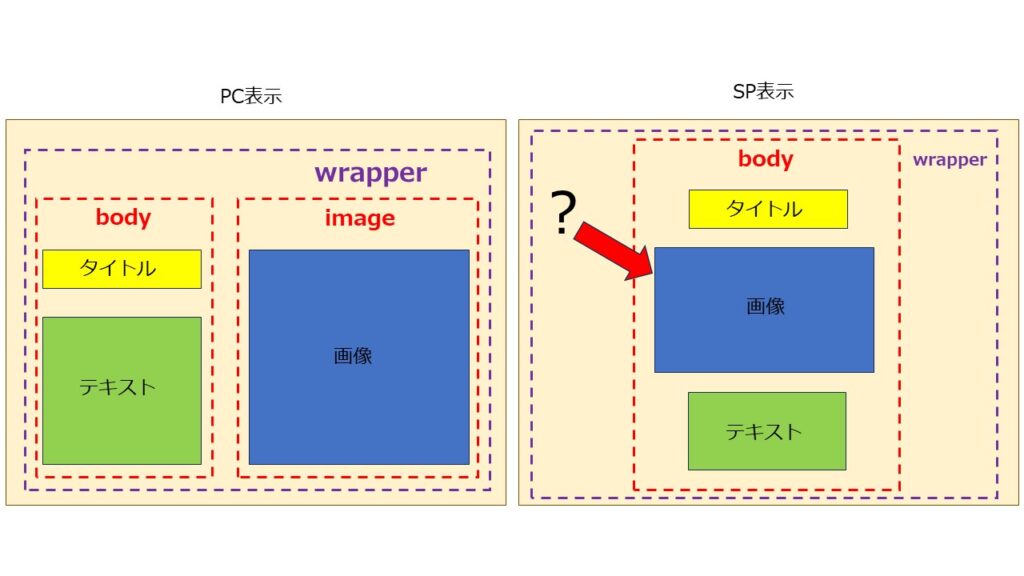
上記のようなPCとSPでレイアウトが変わることはよくあると思います。
ですが、今回の場合はどうHTMLを組みますか??
良くある実装方法は下記の方法だと思います↓


全体を囲っているwrapperに「display: flex;」を指定して、bodyとimageの要素を横並びにします。
これで簡単にレイアウトできますが、次にSP表示の方を見てください。
タイトルとテキストの間に画像を入れ込みたいのですが、
タイトルとテキストはbodyで囲われている為、その間にimageで囲われている画像を入れ込むことができません。
方法としては、あらかじめbodyのタイトルとテキストの間に画像を入れておいて、
pc表示のときはdiplay: none;で消しておき、sp表示のときにdisplay: block;にする方法。
これでも実装できますが、あまりスマートではありません。
HTMLもごちゃごちゃして、保守性もよくなさそうですね。
そこでHTMLを触らずしてCSSだけで対応できる方法が「display: contents;」です!
「display: contents;」を使用する
では実際に「display: contents;」を使ってみましょう!
まずはPC表示のカードレイアウトを見てみましょう。
See the Pen ブログ用 display-content-pc by そす (@Sosgoyo) on CodePen.
青の四角は画像の代わりとして見ておいてください。
まあ良くあるカードのレイアウトです。上記で示した例と同じ構図ですね!
続いてsp表示のカードレイアウトのコードになります。
See the Pen ブログ用 display-content-sp by そす (@Sosgoyo) on CodePen.
HTMLはどちらも一緒です。
CSSを見比べてみましょう。
【CSS PC表示】
.wrapper {
margin-top: 50px;
width: 500px;
display: flex;
padding: 40px 20px;
border:1px solid black;
}
.body {
width: 300px;
padding: 20px;
}
.title {
text-align: center;
font-size: 24px;
}
.text {
margin-top: 20px;
}
.image {
width: 200px;
height: 200px;
background-color: blue;
}【CSS SP表示】
.wrapper {
margin-top: 50px;
width: 300px;
display: flex;
flex-direction: column;
padding: 40px 20px;
border:1px solid black;
}
.body {
padding: 20px;
display: contents;
}
.title {
text-align: center;
font-size: 24px;
order:1;
}
.text {
width: 300px;
margin-top: 20px;
order:3;
}
.image {
margin-top: 20px;
margin-inline: auto;
width: 200px;
height: 200px;
background-color: blue;
order:2;
}ここでポイントとなるのが「display: contents;」と「order」です。
では、順番に説明していきましょう!
display: contents;について
では早速今回の目玉、「display: contents;」について説明します。
「display: contents;」で指定した要素はボックスを生成しません。
borderを指定すると分かりやすいですが、基本的に要素は四角いボックスで生成されています。
そのボックスを生成しなくなることで、親要素のボックスに依存することができるようになります。
似たように要素を消す方法として「display: none;」がありますが、こちらは要素の中身も消してしまうので
使い分けが必要ですね。
では、今回の対象を確認するためにもう一度下記をご覧下さい↓


bodyの要素に割り込ませたいので、bodyに指定すればよさそうですね!
そうすると、タイトルとテキストと画像が横並びになります。
(親要素のwrapperにdisplay: flex;を指定しているため)
そこで、sp表示のwrapperには「flex-direction: column;」で縦並びにします。
そうすると、タイトル⇒テキスト⇒画像の順に縦並びになります。
次は「order」を使って順番を指定してみましょう!
「order」を使用して順番を決める
「order」は、フレックスコンテナーやグリッドコンテナーの中でアイテムを並べる順序設定します。
「order」の使い方は「z-index」と同じで、若い番号ほど序列が前になります。
今回のCSSを抜粋して見てみましょう。
.title {
text-align: center;
font-size: 24px;
order:1;
}
.text {
width: 300px;
margin-top: 20px;
order:3;
}
.image {
margin-top: 20px;
margin-inline: auto;
width: 200px;
height: 200px;
background-color: blue;
order:2;
}タイトル⇒order:1; テキスト⇒order: 3; 画像⇒order: 2; と指定していますね!
これで望み通り、カードレイアウトを実装できました!!
まとめ
というわけで今回はdisplay: contents;を使用してPC表示とSP表示のときの違ったレイアウトを作成してみました!
実案件でも頻出のレイアウトですので、是非使いこなしていきましょう!!