今回はコーディング学習初期のつまづきポイントのおさらい!
というわけで今回はコーディング学習初期のつまづきポイント、marginとpaddingについて
お話したいと思います。私も学習初期はよくわかってませんでした。
是非コーディング学習中の方はご覧ください♪
marginとpaddingの違い①
まずはmarginとpaddingの違いについて簡単にご説明します。
margin ・・・指定した要素のborder外側の余白
padding・・・指定した要素のborder内側の余白
文字で見てもピンと来ないですよね。
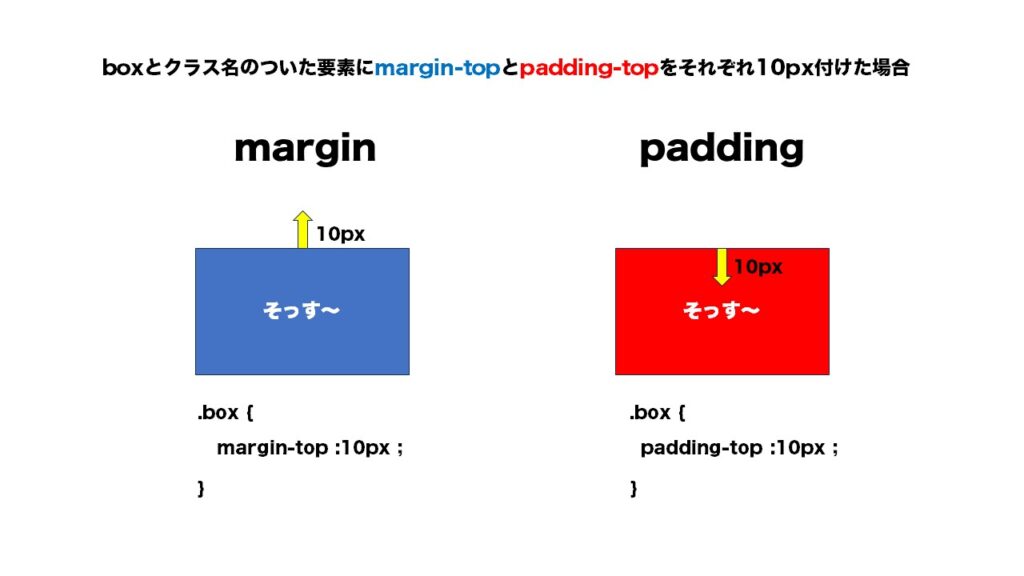
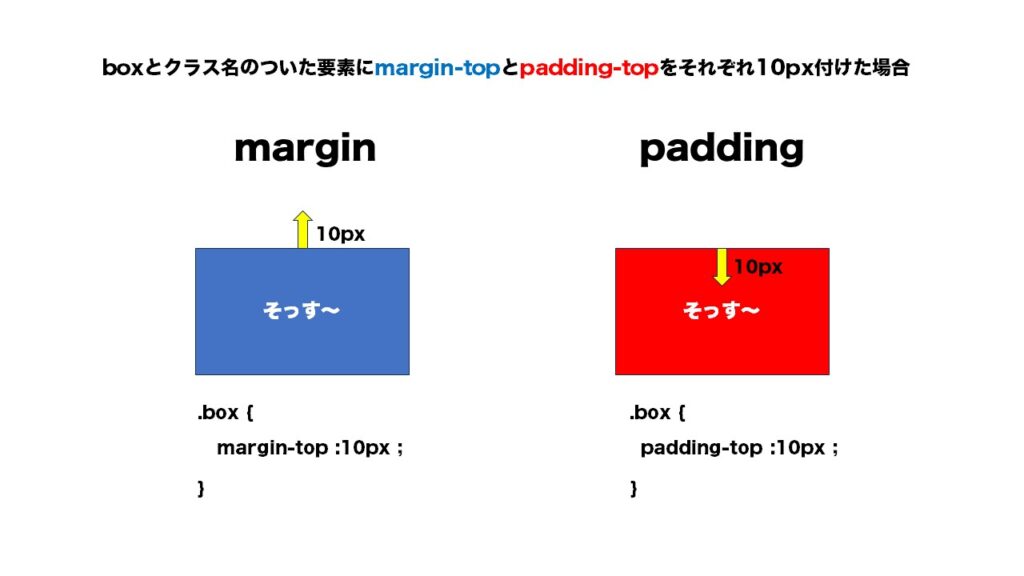
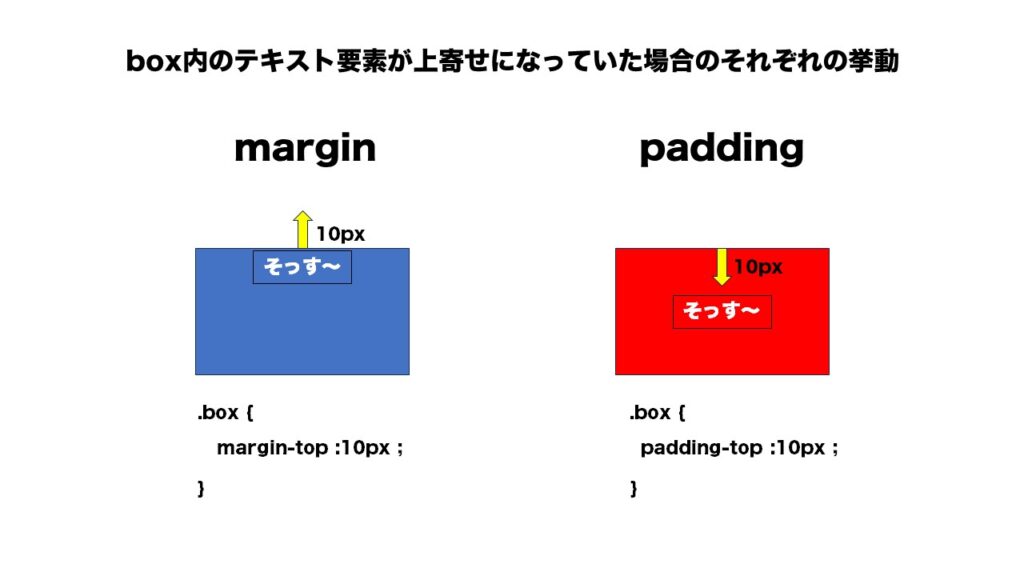
図解するとこんな感じです↓


どうでしょうか?
boxというクラス名の付いた要素にmargin-topとpadding-topをそれぞれつけた場合のイメージです。
marginは要素のborderの外側に余白、paddingは要素のborderの内側に余白となります。
marginとpaddingの使い分け例①
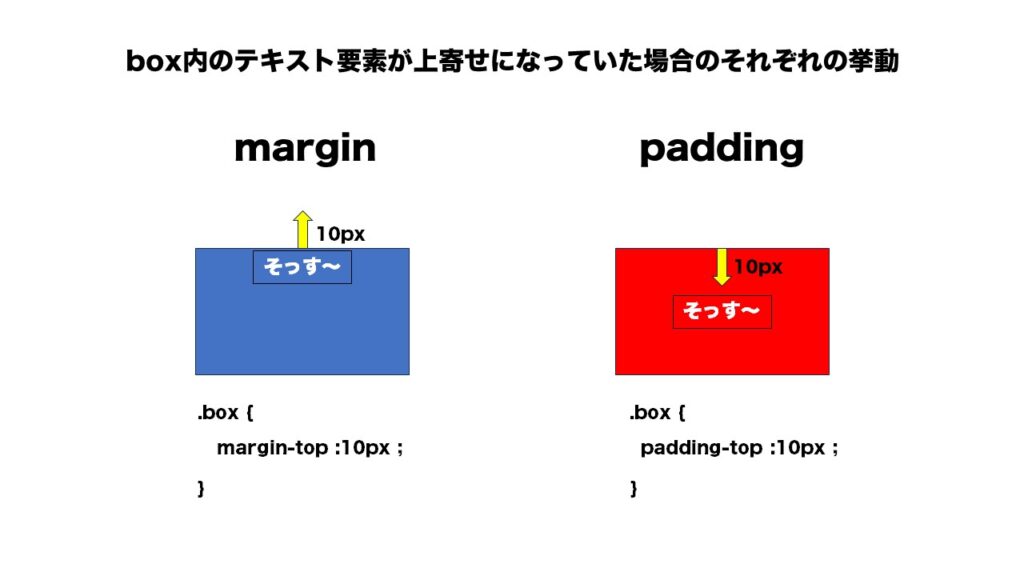
使い道をわかりやすくするため、box内のテキスト要素(そっす~)を上寄せとしてみました。
それで先程の図解をみて見ましょう↓


どうでしょう?
marginは要素のborder外側の余白なので内側にあるテキスト要素には影響しませんね。
一方でpaddingはborder内側の余白になるので内側のテキスト要素の位置が変わりました。
marginとpaddingの使い分け例②
では続いてもう少し実務に近い使い分け例をご紹介します。
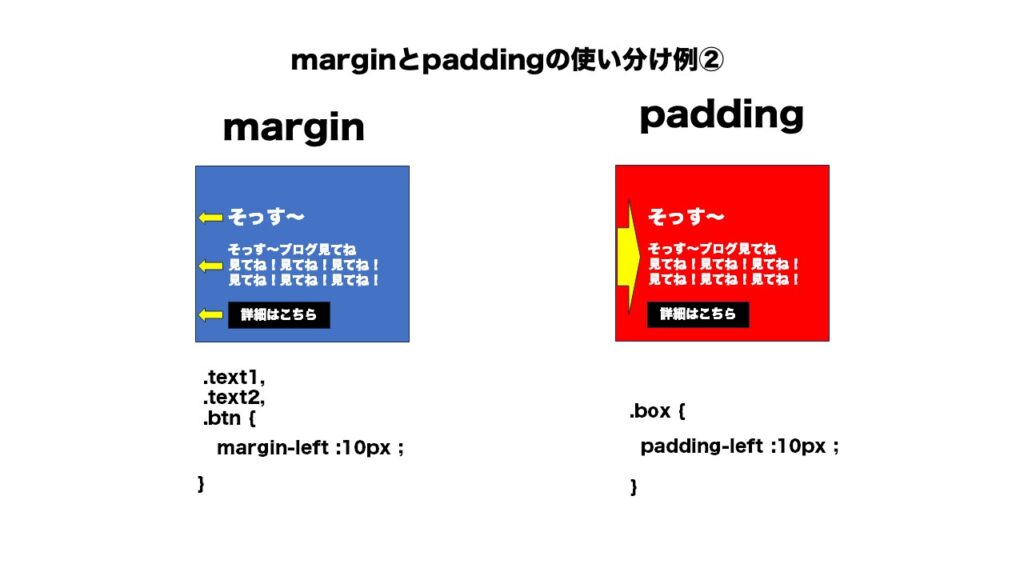
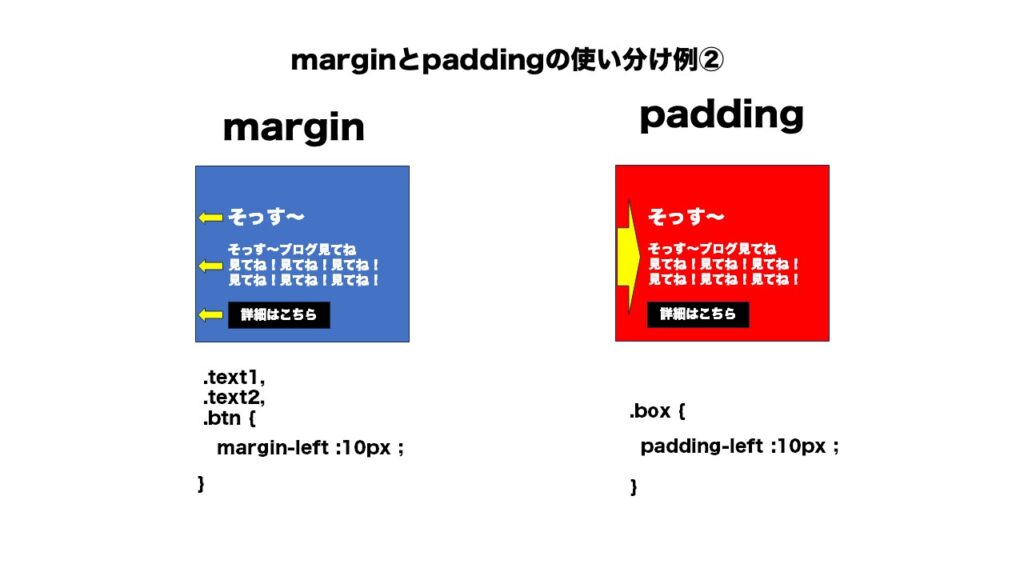
さっそく下記をご覧ください。


カードの中に見出し、テキスト、ボタンがあるようなよくあるレイアウトです。
見出し、テキスト、ボタンはそれぞれ左側に10px余白をつけております。
marginだと、それぞれの要素にmargin-left: 10px;を付けないといけません。
paddingは親要素のカード自体(.box)にpadding-left: 10px;を付けるとOKです。
保守性を考えてもこのケースだとpaddingが良さそうですね♪
marginとpaddingの違い②
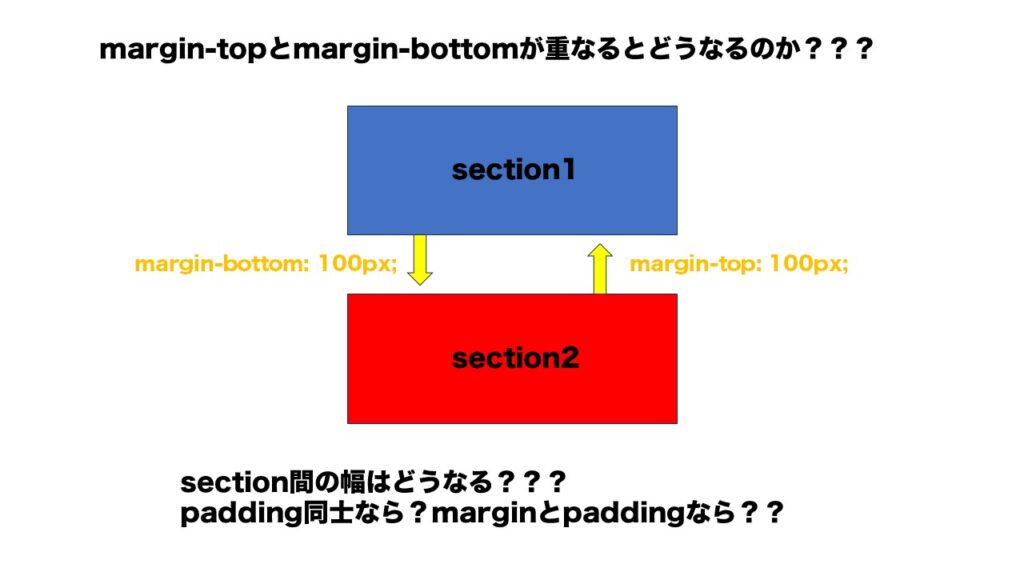
続いてmarginとpaddingが重なったときの挙動について説明します。
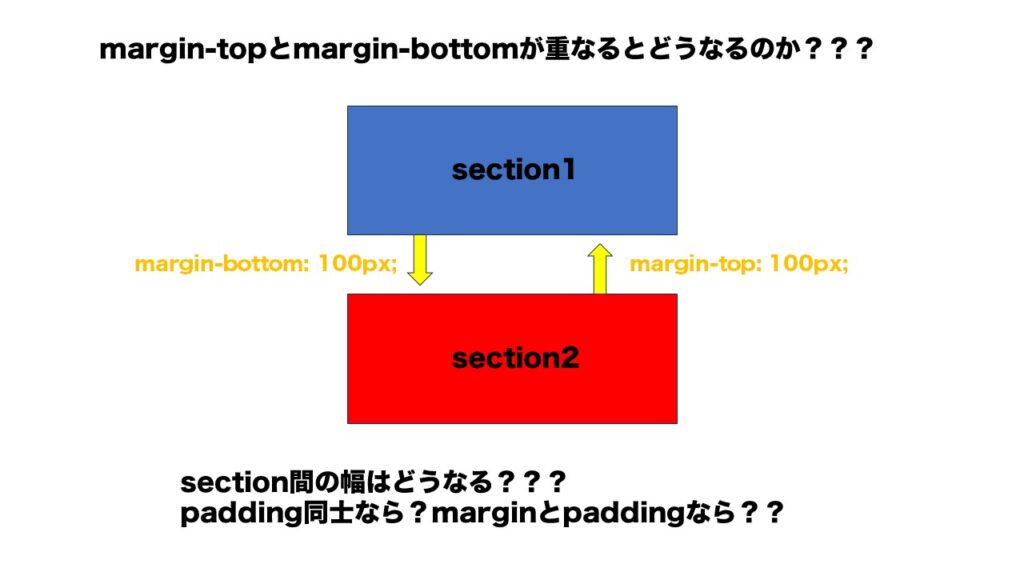
イメージとしてはこんな感じです↓


セクション間のスペースなど、実案件でもよくあるケースですので
しっかり理解していきましょう!
ここからは実際のコードを見ていきます!
margin同士が重なる時の挙動
最初はmargin同士が重なった場合を見ていきましょう!
まずはmargin-bottomだけを指定した場合の幅をみましょう↓
See the Pen ブログ用 margin padding by そす (@Sosgoyo) on CodePen.
上のセクション(背景青)にmargin-bottom: 100px;を指定しております。
この幅をベースに色々見ていきましょう!
margin-top: 100px;とmargin-bottom: 100px;
See the Pen ブログ用 margin padding by そす (@Sosgoyo) on CodePen.
下のセクション(赤背景)にmargin-top: 100px; 上のセクション(青背景に)margin-bottom: 100px;を指定した場合、セクション間は100pxになります。



イメージ的には100px + 100px で200px となるんですが違うんですね!!
margin-top: 150px;とmargin-bottom: 100px;
では数値が違う場合、例えばmargin-top: 150px;とmargin-bottom: 100px;だとどうでしょうか?
See the Pen ブログ用 margin2 by そす (@Sosgoyo) on CodePen.
どうでしょうか?セクション間が150pxになりましたね。つまり、数値が違うmargin同士が重なった場合、
大きい方の数値が反映される、ということになります。
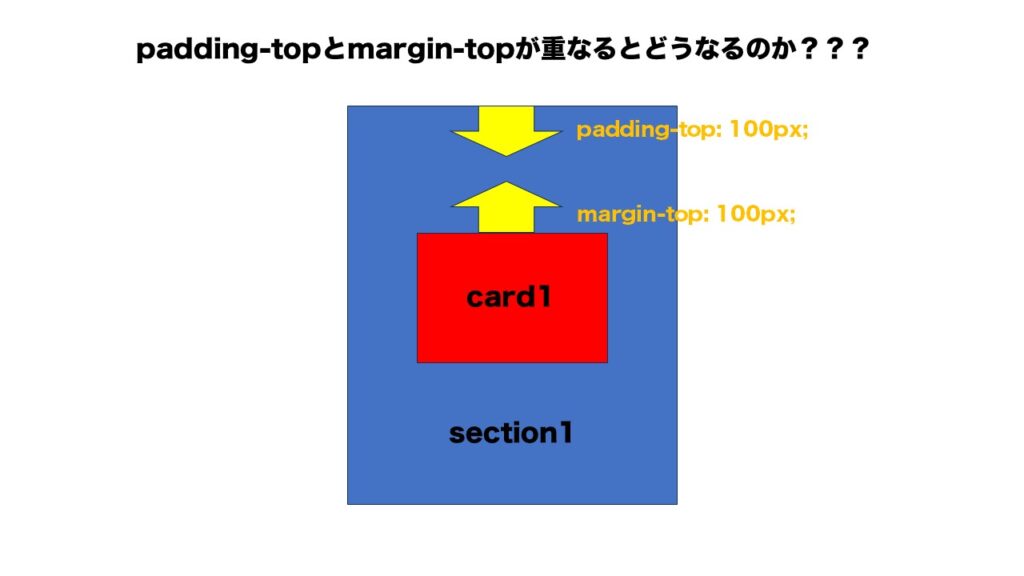
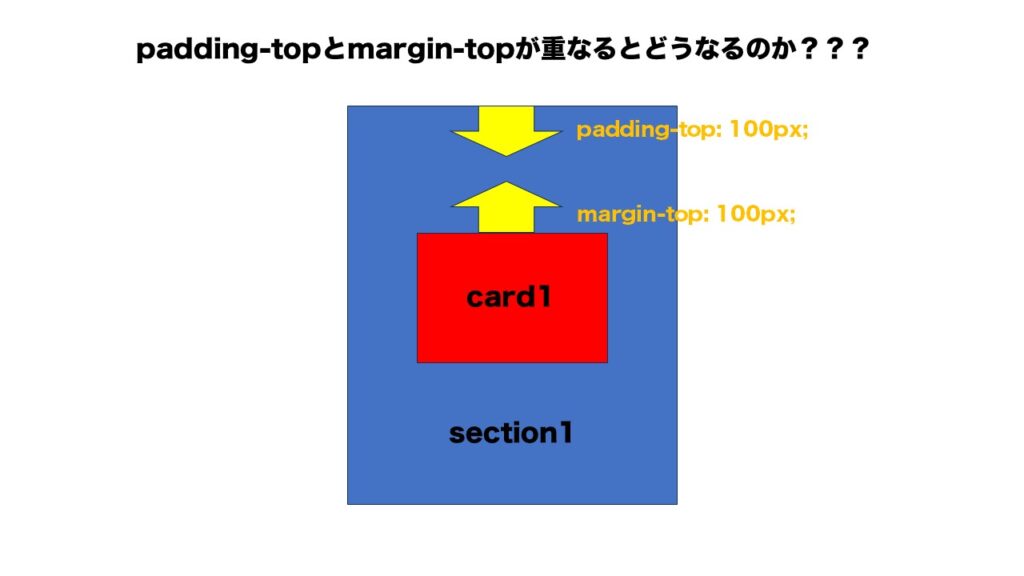
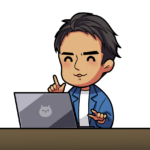
marginとpaddingが重なった場合
ここまではmargin同士を見てきましたがmarginとpaddingだとどうでしょうか?
イメージはこんなケースです↓


親要素のsection1にpadding-top: 100px; 子要素のcard1にmargin-top: 100px;を付けた場合の挙動ですね!
まずは比較するためにsection1にpadding-top: 100px;を指定しただけのコードを見ていきましょう↓
See the Pen ブログ用 margin3 by そす (@Sosgoyo) on CodePen.
では、section1にpadding-top: 100px;、card1にmargin-top: 100px;を指定した場合を見てみましょう↓
See the Pen ブログ用 margin padding2 by そす (@Sosgoyo) on CodePen.
どうでしょう?上の幅が広がりましたね。
つまりmarginとpaddingが重なった場合はそれぞれ反映されるという事になります。



今回のケースだと100px + 100px で200pxの幅になったという事ですね!
まとめ
というわけで今回はmarginとpaddingの違いについてお話しました!!
しっかり使い分けできるよう理解していきましょう!!