

実線や破線で要素を囲みたい!!!
というわけで今回は「border」のプロパティについて説明します。
使用頻度は結構高いので是非覚えて行きましょう!!
「border」について
要素に枠線を付けるには「border」というプロパティを使用します。
「border」は3つのプロパティのショートハンドになります!
ショートハンドというのは省略した書き方で、3つのプロパティを一気に指定できます。
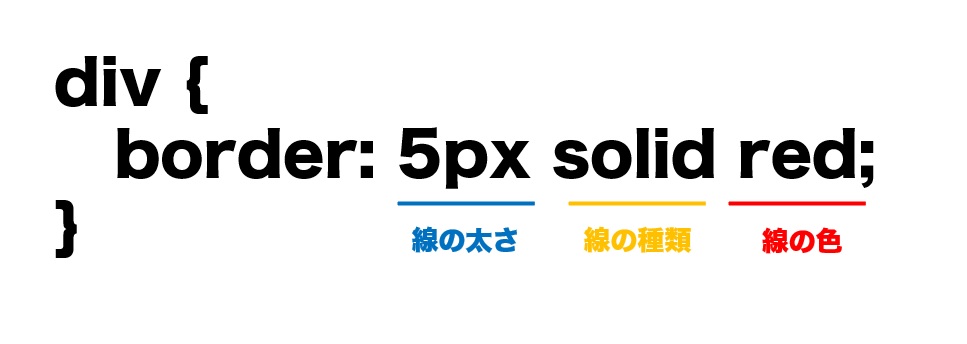
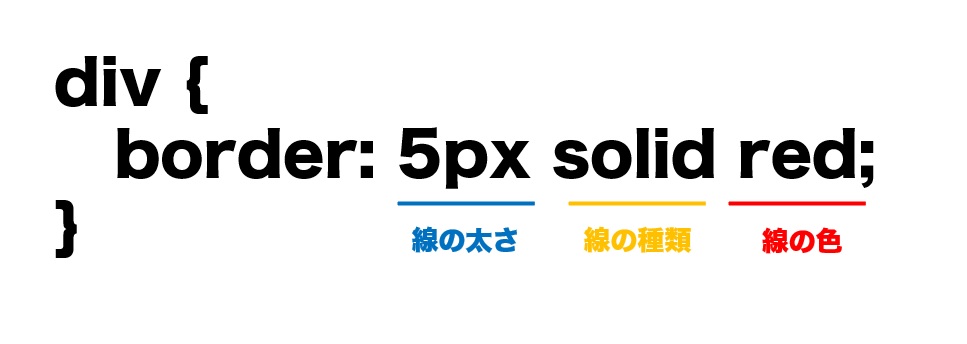
書き方はこんな感じ↓


これは「border-width」「border-style」「border-color」を一括にまとめた書き方になります。
・border-width 線の太さ
・border-style 線の種類
・border-color 線の色
「border」でのショートハンドで書く際の順番は決まってません!
別に border: red 5px solid;でも同じ結果になります。お好きな順番で!
では次より各項目の説明に入ります。
border-width
まずは「border-width」の説明です。
これは線の太さを指定するものでpx、rem、emで指定できます。
これはそこまで説明いらないですね!
border-style
次に「bordert-style」の説明です。
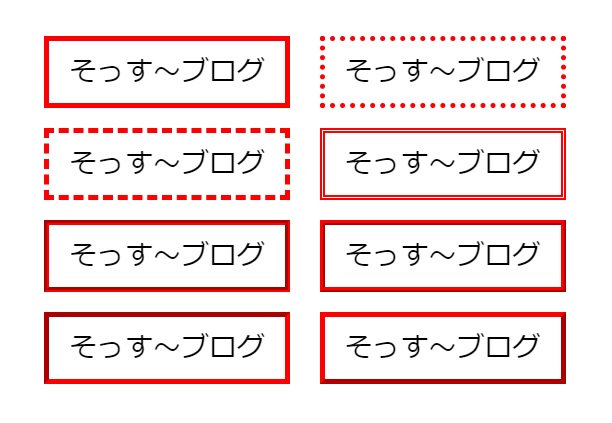
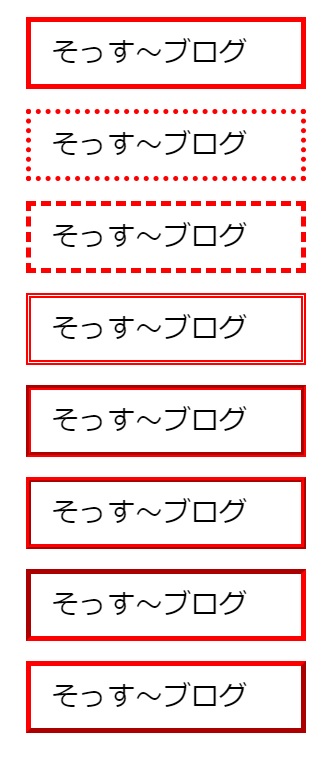
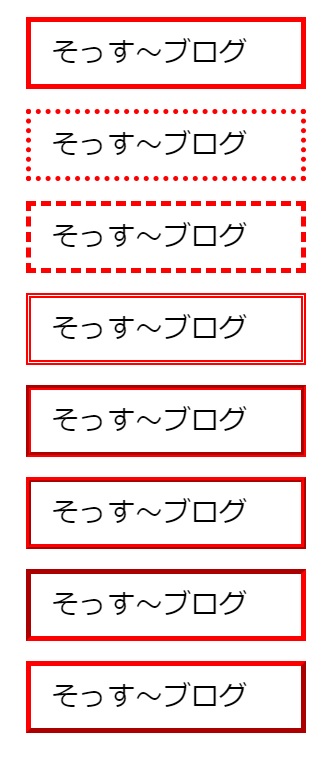
これは線の種類を指定するものです。
結構種類がありますので下記の一覧をご覧ください。





結構種類あるなぁ。覚えきれるかな~
個人的には「solid」「dotted」「dashed」の3つ以外は今のところ使ったことがありません!
最低限この3つは覚えておいてあとはその都度調べる感じで良いと思います♪
border-color
次に「border-color」の説明です。
これは線の色を指定できます。
指定方法は「キーワード(redやgreenなど)」「16進数カラーコード(#f5f5f5など)」
「rgba(光の3減色red green blue alphaを指定するもの)」が指定できます。
※alphaは透過度
変数などで指定した色も指定できます!!自由度高い!
borderの応用
先程も説明した通り、「border」は一括で指定できるショートハンドです。
上記で説明した以外に、「border-top」「border-right」「border-bottom」「border-left」の一括指定もしてます。
それぞれ枠の上、右、下、左を指定してます。
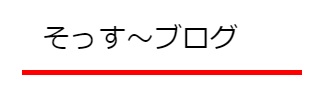
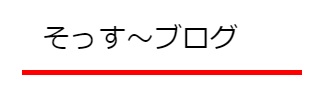
border-bottomで下線を引く
border-bottom: 5px solid red ;

文字と線の間はpaddingで指定出来ます。下線ならばpadding-bottomですね!
border-left、border-bottomで見出しっぽく
次はちょっと見出しっぽくborderを応用してみましょう!
border-left: 10px inset red;
border-bottom: 5px inset red;

こんな事もできます。色々試してみましょう!!
まとめ
というわけで今回は「border」について説明しました。
実践では良く使うプロパティなので是非応用も含めて覚えて行きましょう!!