
タイトルの背景を平行四辺形みたいな形にしたいな~。
というわけで今回は、「clip-path」を使用して色々な図形を作る方法をお話しします。
「clip-path」の説明
「clip-path」って何?
「clip-path」とはCSSのプロパティで、要素のどの部分を表示するかを設定するクリッピング領域を作ります。
領域の内部の部分は表示され、外側の部分は非表示にすることができます。



ん??つまりどういうこと???
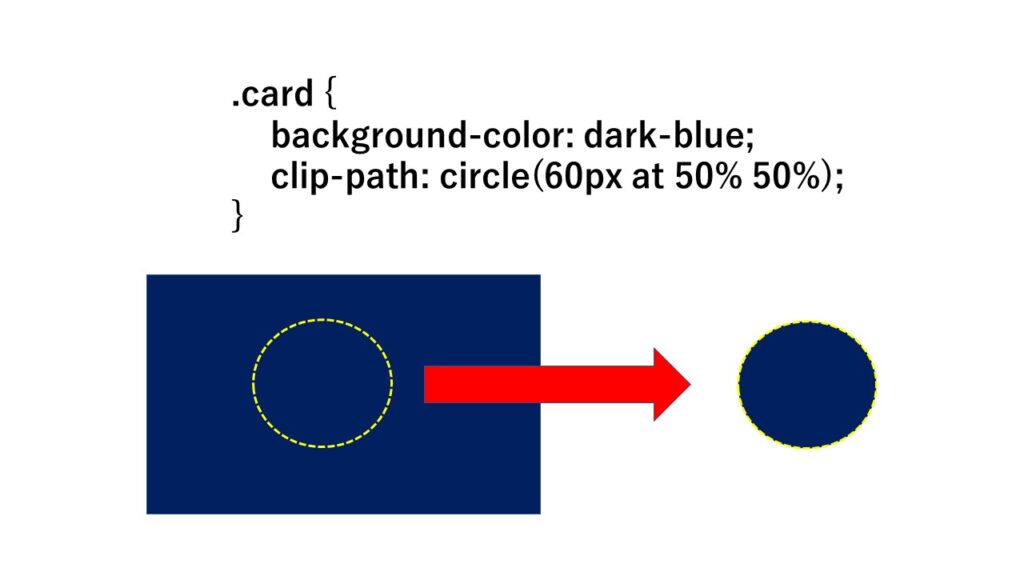
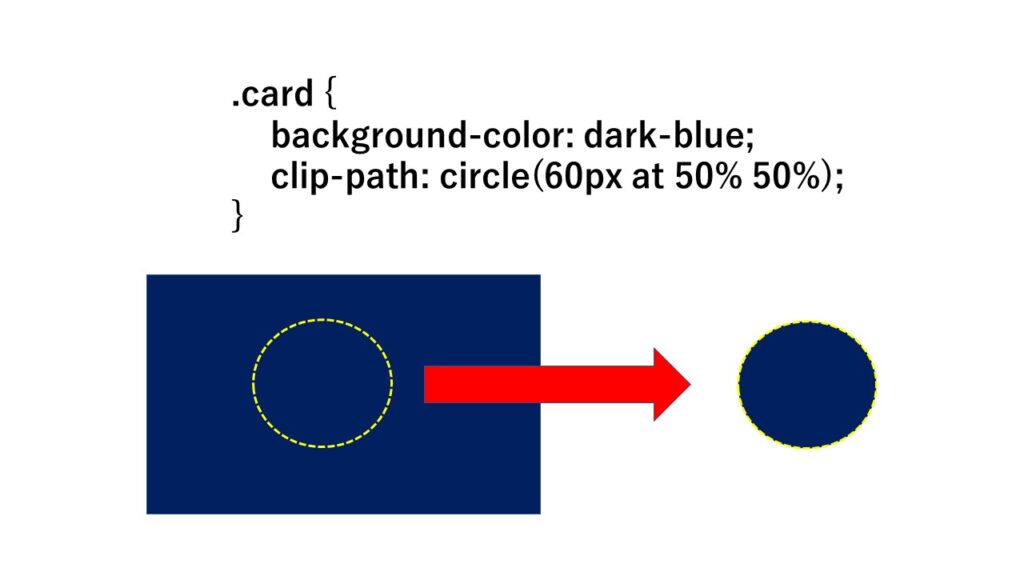
ここでは円形の図形を「clip-path」でクリッピングしてみましょう↓


如何でしょうか?ここでは円形を例に出しましたが色々な図形を切り出すことができます。
「clip-path」で平行四辺形をつくる
「clip-path」には様々な指定方法で色々な図形をクリッピングすることができます。
ここでは全てには触れません。私が実案件で出くわした平行四辺形で解説していきます。
詳細はこちらのサイトをご覧ください。
平行四角形の作り方
「clip-path」で平行四辺形を作成するには「clip-path: polygon();」を使用していきます。
See the Pen ブログ用 clip-pathを使用して色々な図形を作る by そす (@Sosgoyo) on CodePen.
こんな感じでタイトルの背景を平行四辺形にすることができました。如何でしょうか?



「clip-path:polygon();」に8箇所も数字が指定されてる・・・。こんなん覚えられないよ~
今回の平行四辺形に使用したcssは
clip-path: polygon(25% 0%, 100% 0%, 75% 100%, 0% 100%); という感じで
かなり数字での指定が多く、どこの数字がどこを指定しているのかぱっと見わかりません・・・。
ここでは勿論、この指定数字の解説は行いません。ではどうするか・・・。
clip-path maker を使用する
ここでは「clip-path maker」を使用します。
これは、作成したい形を指定するだけでcssの記述を自動で行ってくれる優れものです!!
さっそく見てみましょう!
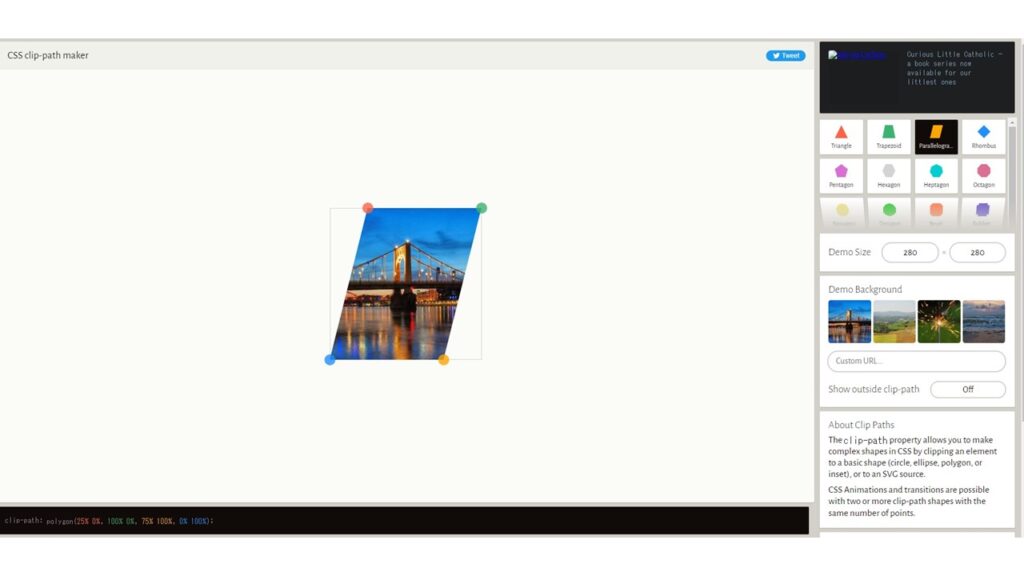
clip-path makerを実際に触ってみよう
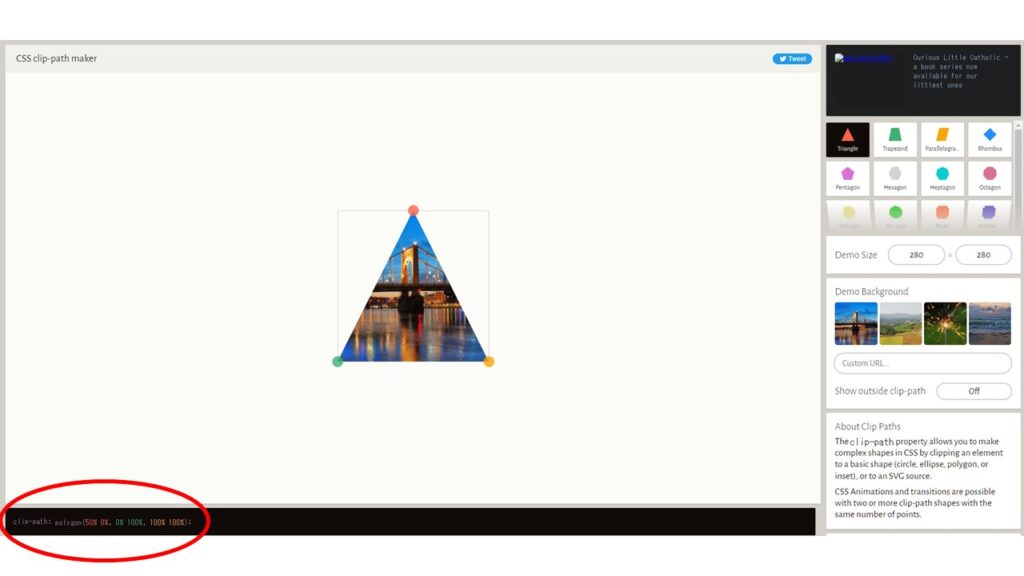
では実際にclip-path makerを触ってみましょう。


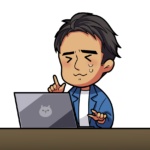
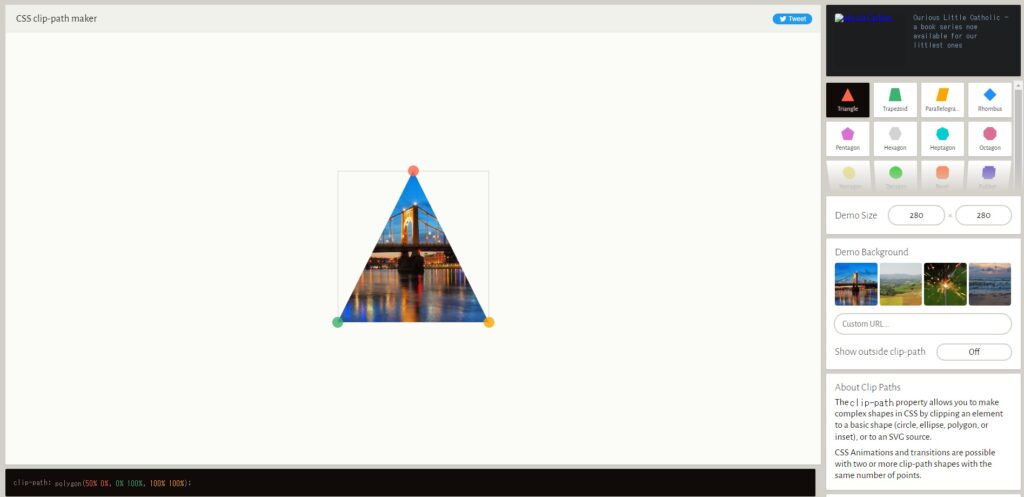
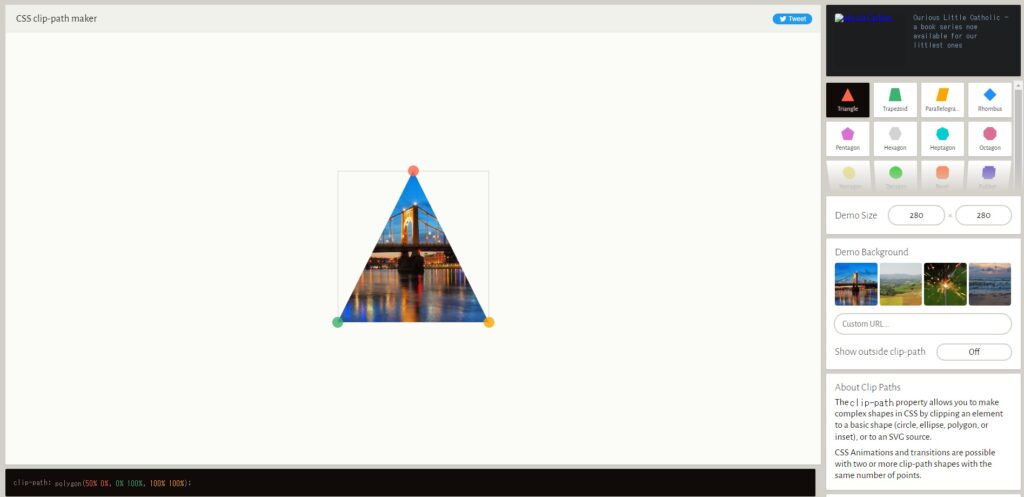
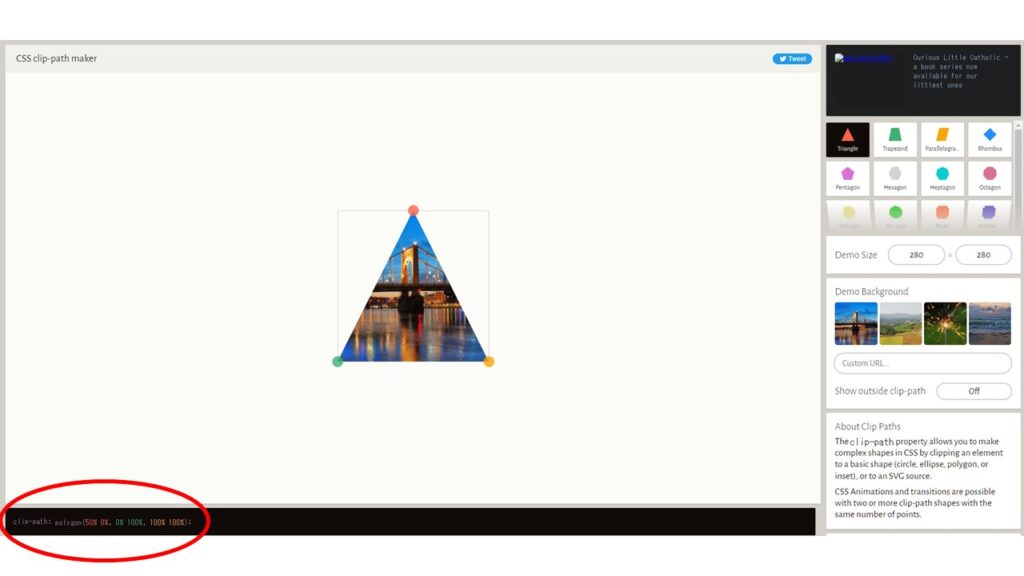
開くと上記のようなページから始まります。早速三角形が作成されてますね。
下にはこの三角形を作成するためのcssが既に記載されてます。


この三角形を作成するには、clip-path: polygon(50% 0%, 0% 100%,100% 100%);と指定するようです。
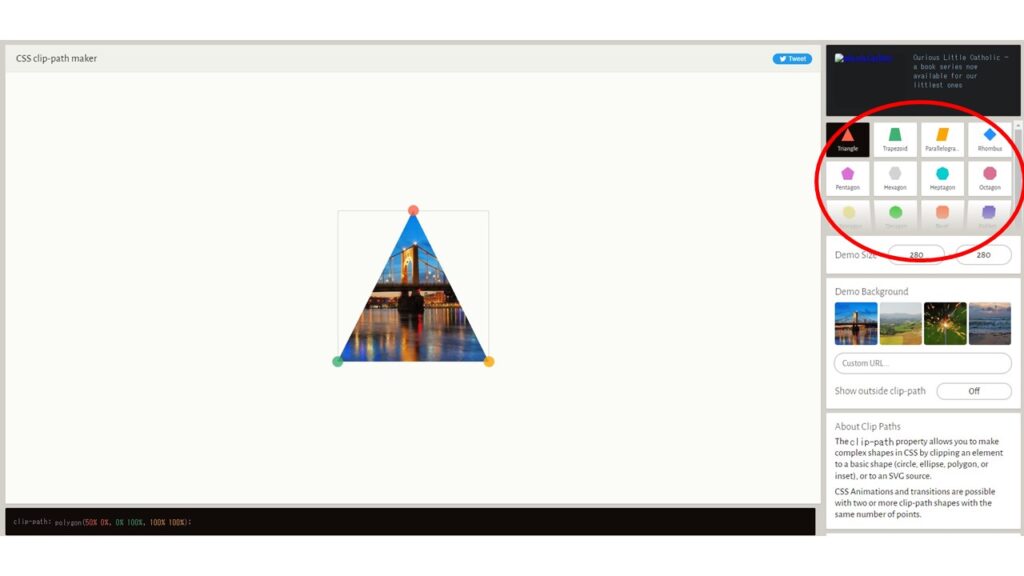
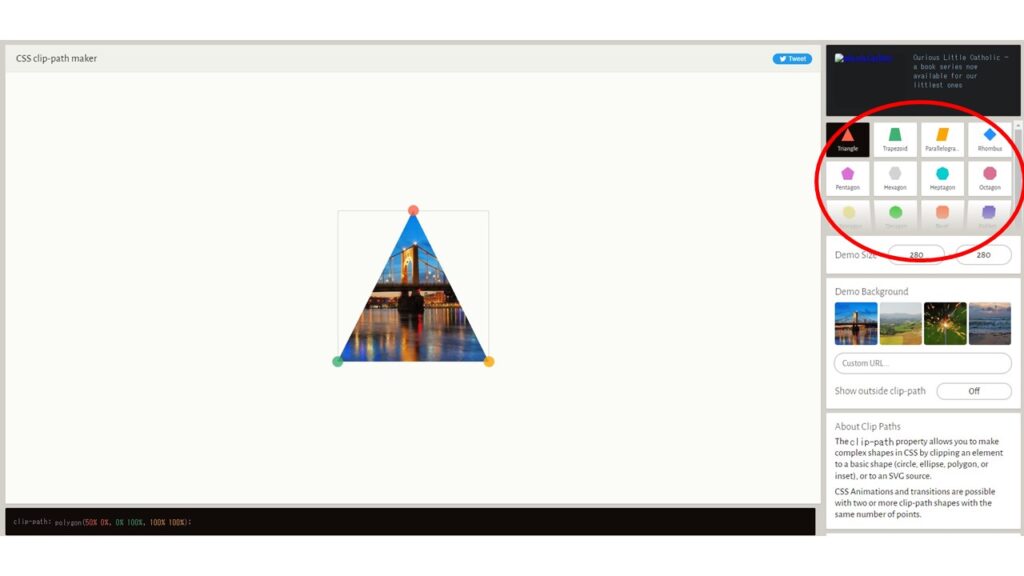
では今回のケース、平行四辺形を選んでみましょう。
右側のサイドメニューに色々な図形のサンプルが表示されてます。


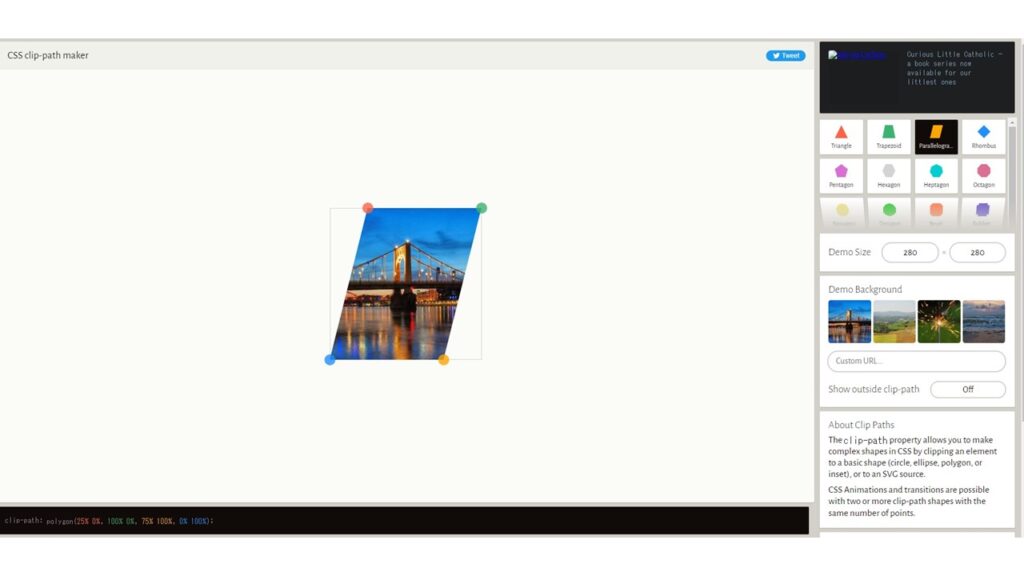
今回のケースである平行四辺形を選んでみましょう。(一番上の右から2番目にありますね♪)


どうでしょうか?めちゃくちゃ簡単にclip-pathで好きな図形が作成できましたね!
「clip-path」の仕組みを理解する
さて、このブログでは詳しく説明しないと言ったばかりですが、こんなケースあると思います。



平行四辺形にしたいけど角度が気に食わない!!微調整したい!!
というわけでちょっとだけ解説します。
複雑そうに見えて実は単純な指定方法となっております。
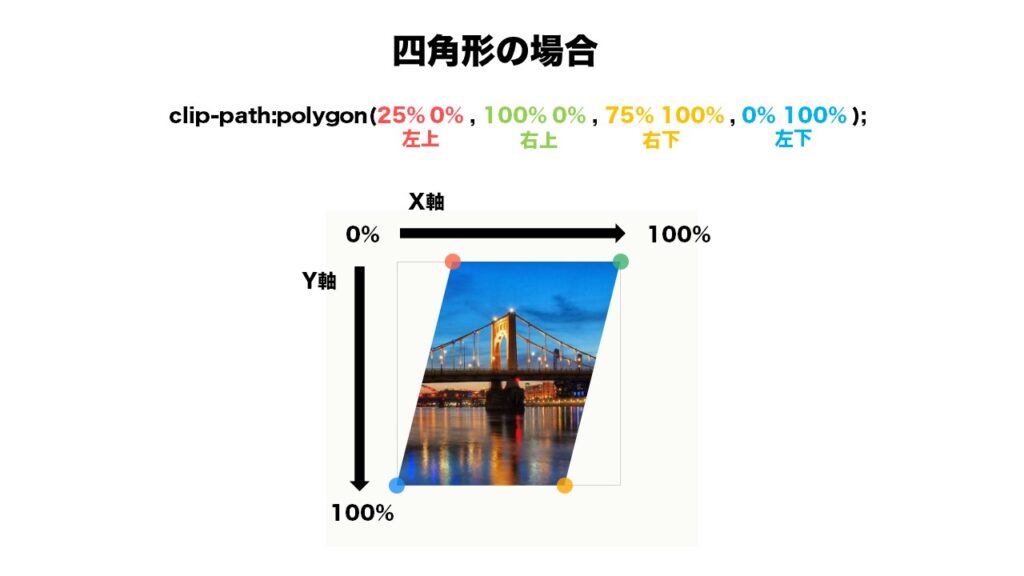
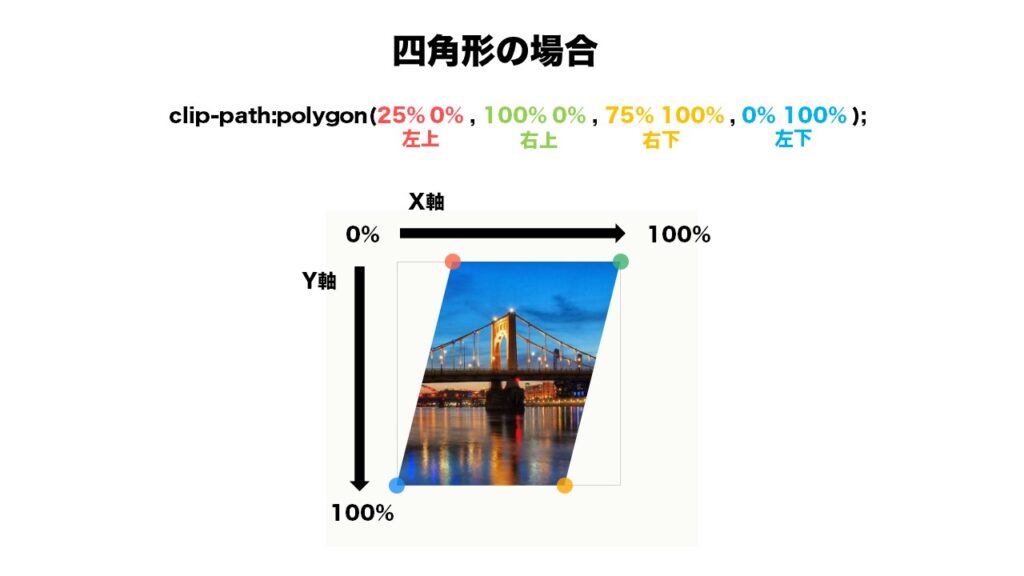
「clip-path」で作成した四角形を解説


polygon()の中身を見ると、カンマで4つに分かれています。それぞれ四角形の「角」を指定しています。
始点はどの角も左上で、X軸 Y軸 の順に指定します。
つまり、上記の平行四辺形だと、
「左上の角」⇒X軸に25%、Y軸に0%
「右上の角」⇒X軸に100%、Y軸に0%
「右下の角」⇒X軸に75%、Y軸に100%
「左下の角」⇒X軸に0%、Y軸に100% とすると平行四辺形になるというわけです。
この構造を理解していれば、ある程度自分の好みの角度にすることができますね!
まとめ
というわけで今回は「clip-path」を使用して色々な図形を作る方法について説明しました!
実案件で良く出てきますので是非とも覚えてくださいませ~。









